この記事を読めば以下のことが分かります。
- HTML/CSSを使ってシンプルなヘッダーの作り方が分かる
- 今後、解説記事を見らずとも自力でヘッダーが作れるようになる
Webサイト作成には必須のヘッダーなので基本をしっかりと押さえていきましょう。
宣伝:私のYoutubeチャンネル⇨プログラミングチュートリアル
【HTML/CSS講座】シンプルなヘッダーの作り方を解説!
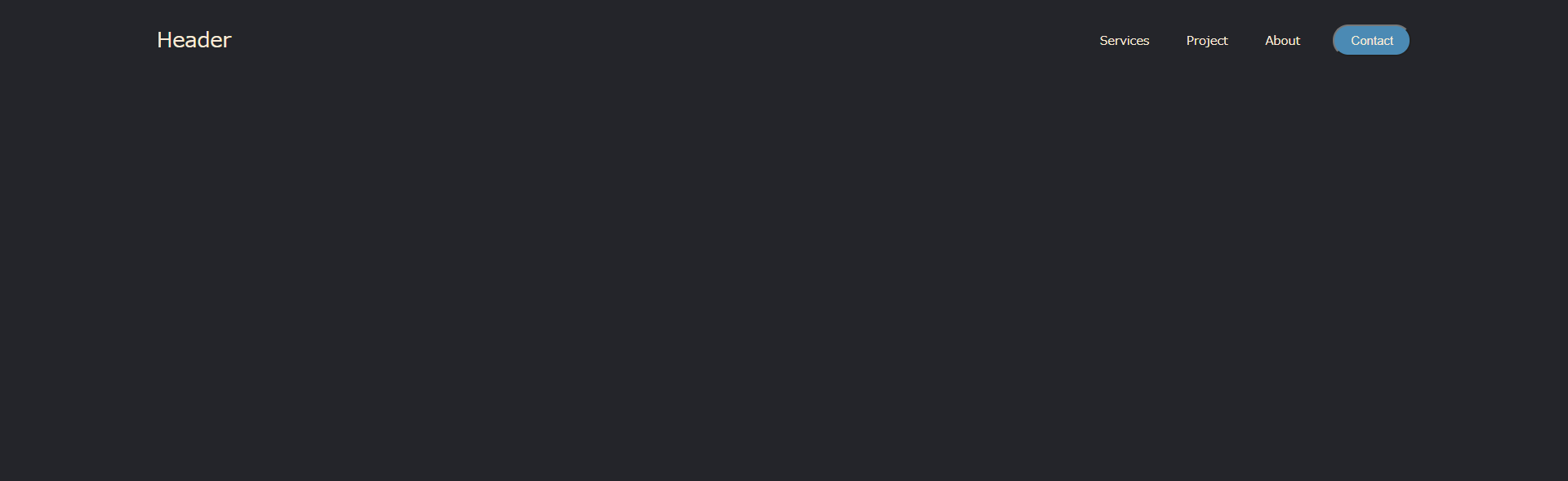
まずは完成品デモからご覧ください。

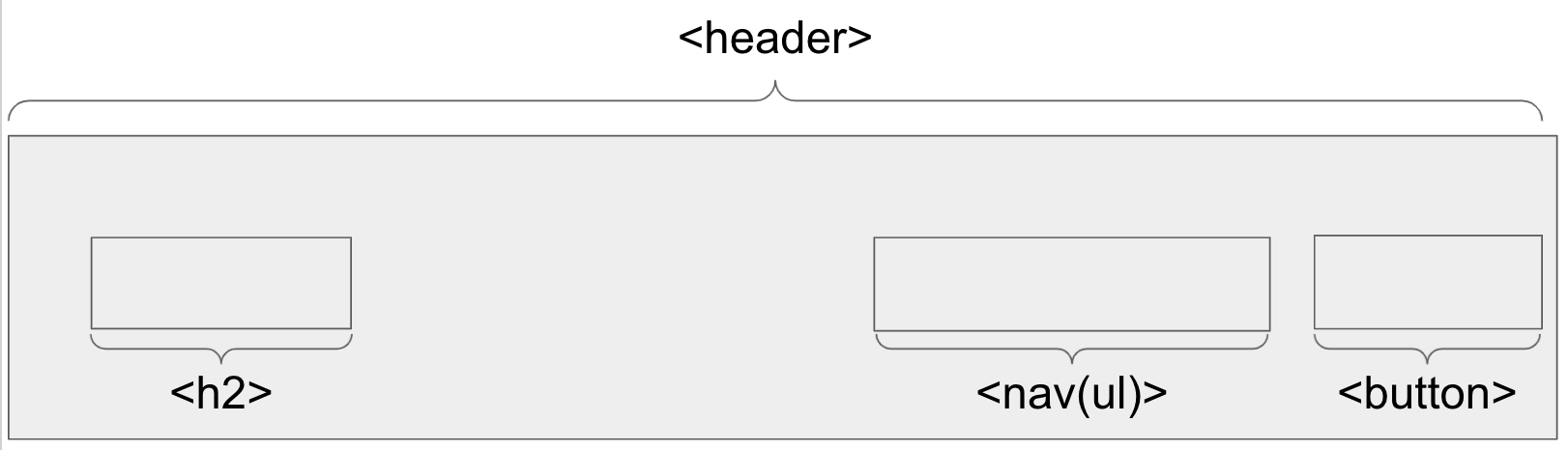
THE・シンプルでクールなヘッダーです。こちらをHTMLとCSS(Sass)を使って作っていきたいと思います。完成品の設計イメージは下のような階層構造になっています。

完成品のHTML構造がどうなっているのかを最初に考えることが大事なので画像を載せました。もし今後作るときは上のような設計をしっかりと考えることをお勧めします。
それでは早速作っていきましょう。
①HTMLから記述しよう
HTMLから記述してヘッダーのひな型を作成します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css"> <<<<ここも忘れずに
</head>
<body>
<!-- ここから記述 -->
<header>
<h2>Header</h2>
<nav>
<ul class="nav_links">
<li><a href="#">Services</a></li>
<li><a href="#">Project</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
<button>Contact</button>
</header>
<!-- ここまで -->
</body>
</html>親要素のheaderで全体を囲み、その中に子要素としてh2,nav(ul.li),buttonが配置されている構造です。最初に設計した画像を見比べると理解がしやすいと思います。
8行目の<link rel="stylesheet" href="style.css">はCSSをHTMLに当てるために必要なので忘れずに記述するようにしてください。
今の画面の状態です👇

ひな型はこれにて完成です。次にCSSに移ります。
CSSでヘッダーをスタリングしよう
①ページ全ての要素を初期化
まずはページ全ての要素を初期化するために以下のコードを書きましょう。
* {
box-sizing: border-box;
padding: 0;
margin: 0;
background-color: #24252A;
}* {を使えば全要素に対してスタイルを適用させることができます。
box-sizing: border-box;によって親要素の中にpaddingとborderを含めることができます。これで簡単にレスポンシブ対応ができるようになるので、このプロパティを最初に付与させています。詳しくはこちらの記事が参考になるでしょう。
padding: 0; margin: 0;に関しては全要素の内側と外側の余白を0pxにしています。余白を変える必要がある要素は後で上書きすればよいだけです。初期化の意味で0pxに設定しています。
②文字の太さと色を設定
文字の太さと色、そしてaタグ特有のアンダーラインを消します。
h2, a, button {
color: antiquewhite;
font-size: 15px;
font-weight: 500;
text-decoration: none;
}
これで文字の太さ、色、アンダーラインを消すことができました。
③親要素のheaderにflexスタイルを適用しよう
次に親要素のheaderにflexプロパティを適用させて、子要素たちをflexアイテム化したいと思います。ヘッダー作成で1番重要なコーディングなので理解しましょう。
header {
display: flex;
}これでheaderの子要素たちがflexアイテム化して横並びになったと思います。しかし、これだけだと各子要素たちが1番左端に寄っているので、右端に寄せたいと思います。
header {
display: flex;
justify-content: flex-end; <<<<<これを追加
}これで3つの子要素たちが右端に寄ったと思います。しかし、まだ子要素がヘッダー(header)要素の高さに伸びきっているので縦の軸の真ん中に揃えます。
header {
display: flex;
justify-content: flex-end;
align-items: center; <<<<<これを追加
}これで子要素たち(h2,nav,button)が縦軸の真ん中に配置されたと思います。また、headerがbody要素に近すぎるので少しheaderの横幅と縦幅を調整します。
header {
display: flex;
justify-content: flex-end;
align-items: center;
padding: 30px 10%; <<<<<これを追加
}これでheader要素の内側の上下が30px、内側の左右が10%空いたと思います。また、h2タグはヘッダーの左側に表示させたいので外側の右の余白をautoに設定します。
h2, a, button {
color: antiquewhite;
font-size: 15px;
font-weight: 500;
text-decoration: none;
}
h2{
font-size: 26px; <<<<<これを追加
margin-right: auto; <<<<<これを追加
}これで文字が大きくなり、h2タグだけ右側に寄ったと思います。

③ul要素とli要素を整形しよう
ulとliはリストを表しています。こちらを整形してli要素を横並びしてあげましょう。
.nav_links {
list-style: none;
}
.nav_links li {
display: inline-block;
padding: 0 20px;
} .nav_linksは<ul>タグのクラス名です。list-style: none;とすることで箇条書きリストに付く「・」を消すことができます。さらに<li>タグを横並びにするにはdisplay: inline-block;として元々のblock要素からinline-block要素に変換してあげます。
すると縦並びだったのが横並びにして表示することができます。最後にpadding: 0 20px;で左右20pxを空けると以下の画面に整形されます👇

ほぼ完成形に近づいてきました。せっかくなので<li>の中の<a>タグにホバー要素を追加しましょう。
.nav_links li a {
transition: all 0.4s;
}
.nav_links li a:hover{
color: rgb(107, 212, 177);
}これでマウスが要素にホバー(上に乗った)したときに0.4sかけて色を変えることができました。
④最後にbuttonタグを整形しよう!
buttonタグを整形します。
button {
margin-left: 20px;
background-color: rgb(75, 138, 180);
padding: 9px 20px;
border-radius: 50px;
cursor: pointer;
transition: all 0.4s;
}
button:hover {
background-color: rgb(62, 114, 148);
}margin-left: 20px;はbuttonとli要素との間隔を少し空けるために追加しました。他のプロパティはボタンの内側の余白調整、四隅を丸める、ホバーしたときに色を変化させる、と言った微調整を行っています。
![]() Shin
Shin
ようやく完成しました👏👏

シンプルなヘッダーの作り方:まとめ
お疲れさまでした。重要な箇所をおさらいしておきましょう。
- 最初に作りたいヘッダーの設計のイメージ図を書く
- 要素の横並びは親要素にdisplay: flex;をつける
- li要素を横並びにしたいならinline-block要素に変換する
基本的なpadding,marginが分かれば、後は数をこなしてWebサイトを作ってみましょう。嫌でもプロパティの機能を覚えることができます。
私もまだまだ未熟なので、皆さんと一緒に学習がんばりますね👍
 Shin_Code
Shin_Code 
