前々から気になってたけど避けてきたpositionプロパティ・・・。
![]() Shin
Shin
今回はガッツリ勉強して分かりやすく解説してみました。
- positionプロパティを確実に理解したい
- absoluteとは?どの場面で使うのか知りたい
- relativeとは?どの場面で使うのか知りたい
それでは早速解説してきます。
そもそもpositionプロパティって何?
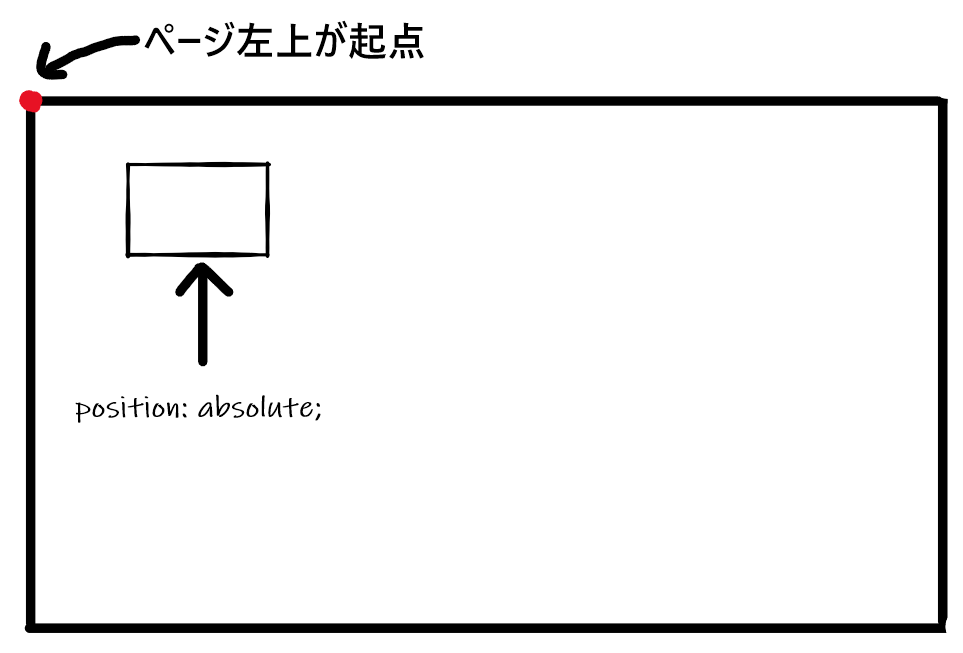
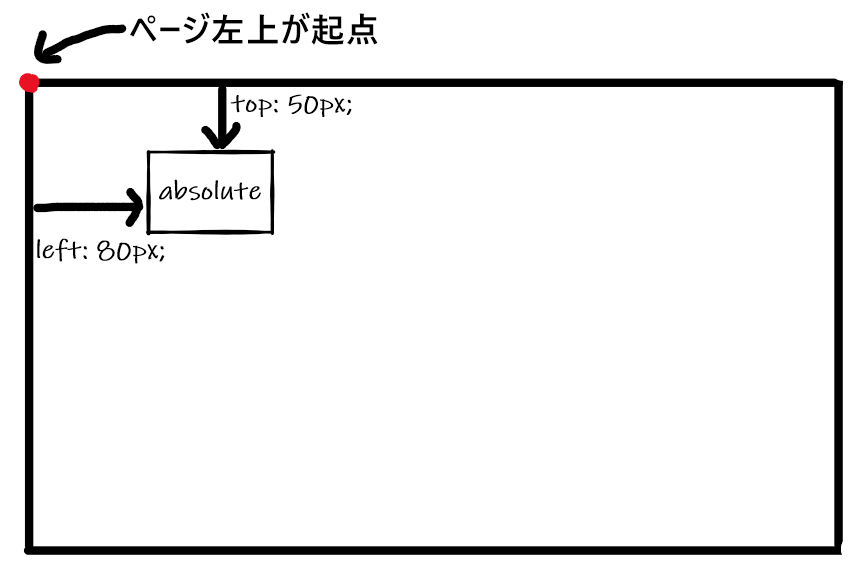
一言で言うと、どこを基準にして要素配置するのかを決めるプロパティのことです。例えば、absoluteだとページ全体または親要素を基準にして要素を配置しています👇

この場合、他に親要素が存在しないので基準はページ全体(ブラウザ画面)になります。要素にabsoluteを指定するとブラウザ画面の左上を基準にして要素が配置されます。
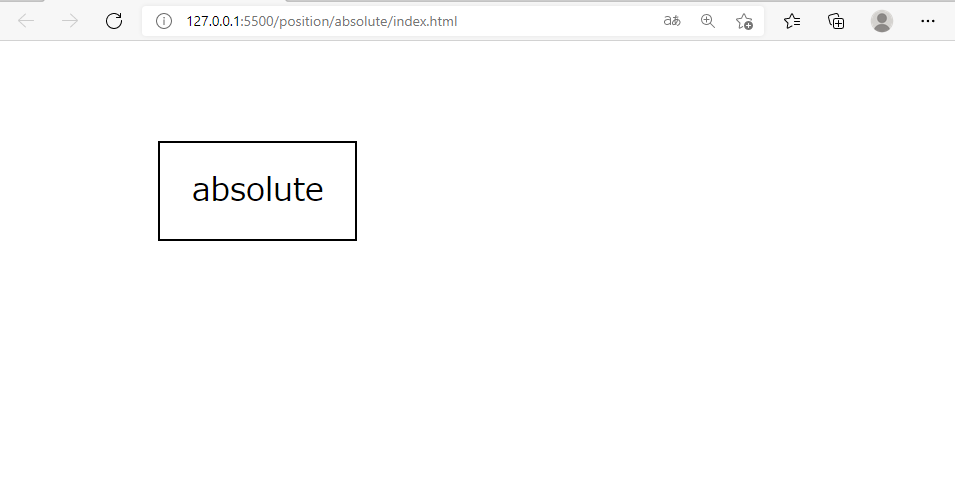
absoluteプロパティを使って再現してみる
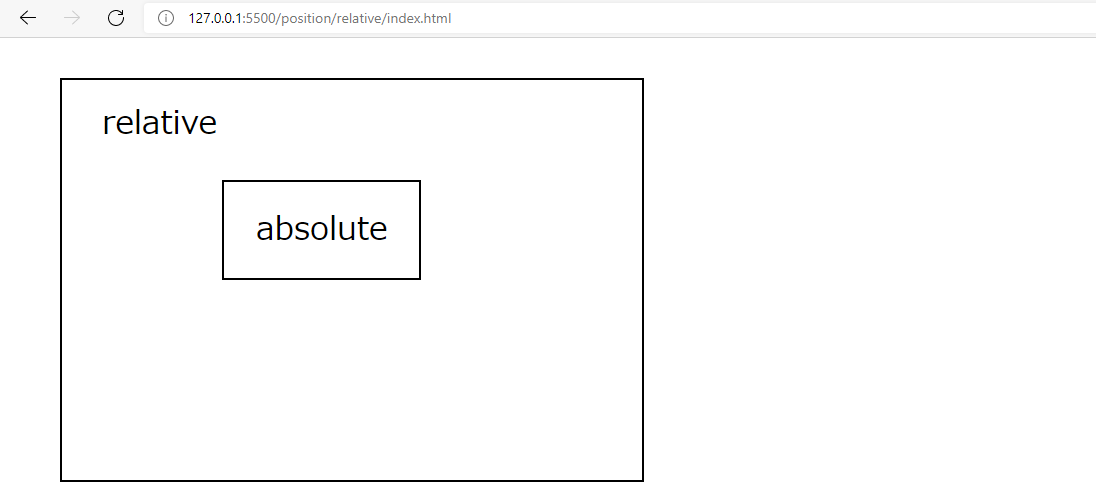
上の画面を実際にコードで再現してみます。
<div class="absolute-element">
absolute
</div>.absolute-element {
border: 1px solid black;
position: absolute; //基準位置を決定
top: 50px;
left: 80px;
padding: 12px 16px;
}
ブラウザの左上を基準に要素の位置を決定しています。

topとleftプロパティの意味は基準となる要素からの距離になります。position: absolute;をつけることによって基準位置を決定できることが理解できたかと思います。
ページ全体を基準にするのではなく、作った親要素を基準にしてみる
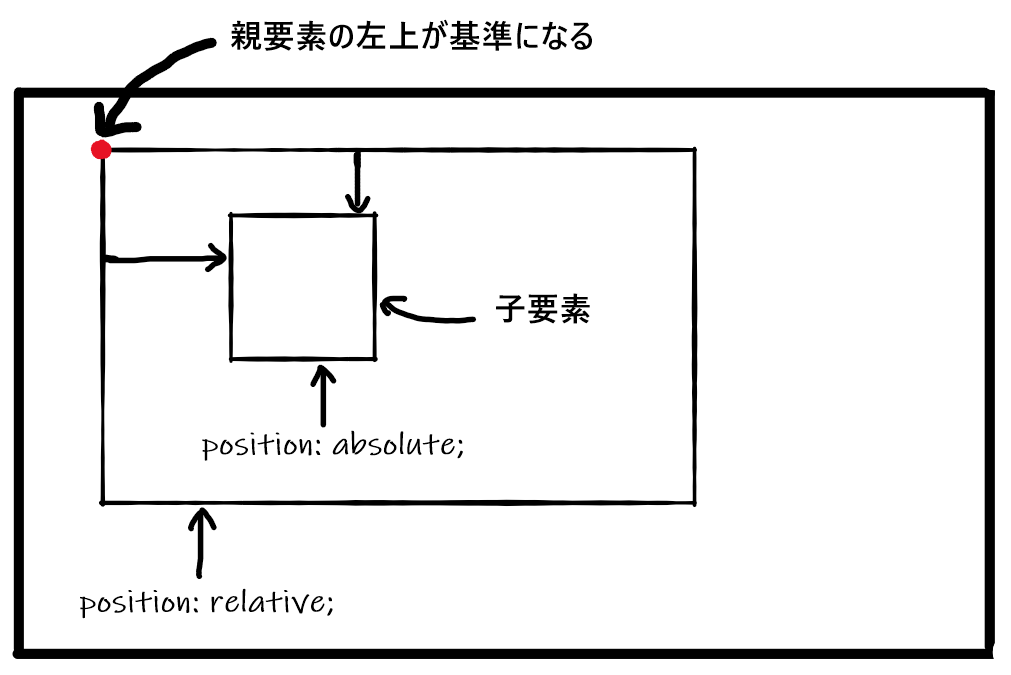
先ほどの例は「ページ全体(ブラウザ画面)」を基準に要素の位置を決定しました。今度は自分が作った親要素を基準に位置を決定してみましょう。

上のような配置にするためには親要素にposition: relative;プロパティを設定します。すると子要素は親要素を基準に位置を決定することができます。
実際にコードで書いてみますね。
<div class="parent">
<p>relative</p>
<div class="child">absolute</div>
</div>//親要素の設定
.parent {
position: relative; //親要素のparentを基準に決定
padding: 100px 20px;
margin: 20px 30px;
border: 1px solid black;
width: 250px
}
//ここからは子要素の設定
.child {
position: absolute; //親要素のparentを基準に位置を決定する
top: 50px;
left: 80px;
padding: 12px 16px;
border: 1px solid black;
}
p {
position: absolute; //親要素のparentを基準に位置を決定する
top: 10px;
}
基準にしたい親要素にposition: relative;を付与することで、その親要素を基準にして子要素の位置を決定できるようになります。子要素にはposition: absolute;を付与することを忘れずに。
![]() Shin
Shin
position: absolute;はどんな場面で使われるの?
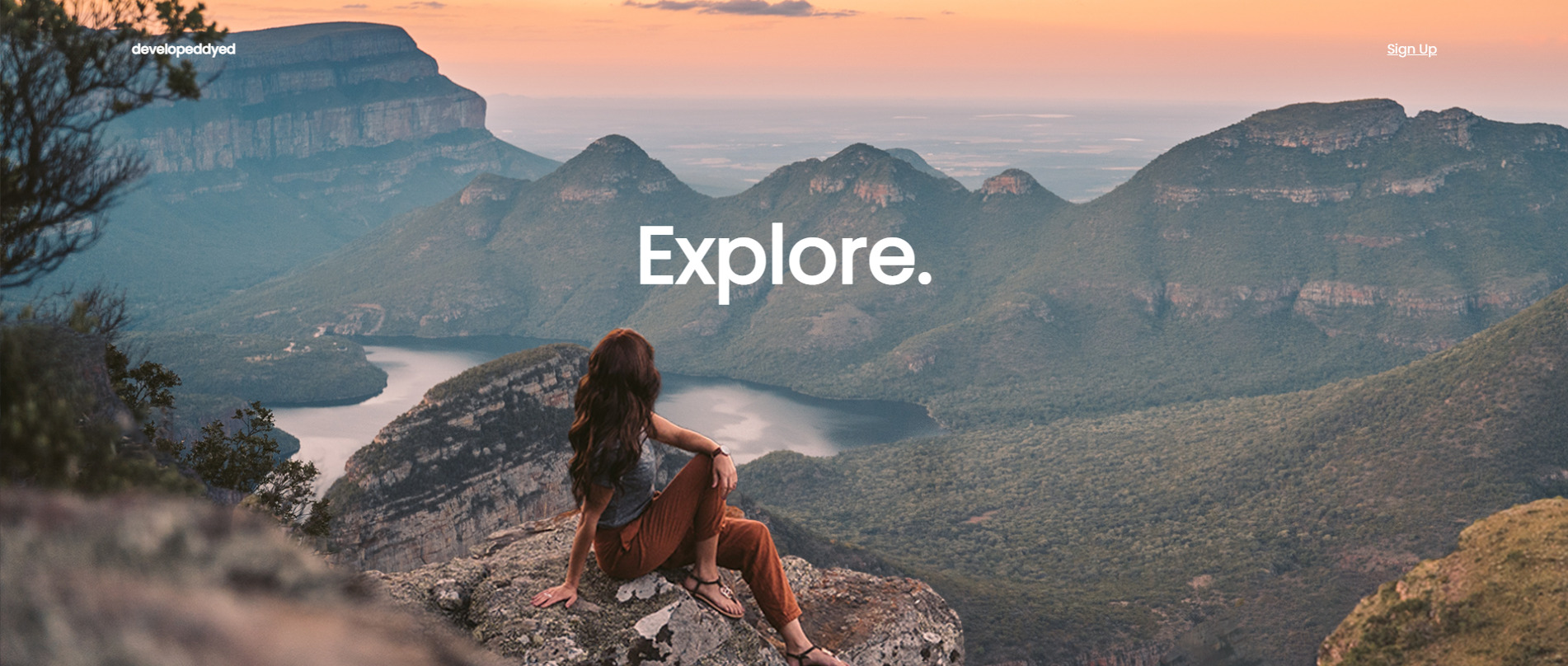
最後に、使われる実例を紹介して終わります。

👆のように文字を画像の上に配置したいとき等に使われたりします。写真の上に文字を挿入したいときって結構ありますよね。
実際のコードを載せておきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<section>
<nav>
<h3>developedby</h3>
<a href="#">signup</a>
</nav>
<div class="container">
<h2 class="main-title">Explore.</h2>
<img src="./bg1.png" alt="" />
<img src="./girl1.png" alt="" />
<img src="./rock1.png" alt="" />
</h2>
</div>
</section>
</body>
</html>* {
box-sizing: border-box;
margin: 0;
padding: 0;
color: #fff;
}
nav {
position: absolute; //ブラウザを基準に位置を決定
width: 100%;
padding: 2.2rem 5.2rem;
display: flex;
justify-content: space-between;
align-items: center;
}
.main-title {
position: absolute; //ブラウザを基準に位置を決定
top: 30%;
left: 50%;
font-size: 6rem;
transform: translate(-50%, -30%);
}
.container {
height: 100vh;
}
.container img {
position: absolute; //ブラウザを基準に位置を決定
height: 100vh;
object-fit: cover;
z-index: -1; //画像は文字より下のレイヤーに配置する
width: 100%;
}このケースは基準をブラウザの左上にしています。左上から絶対位置で指定することで要素同士を重ねることができるわけですね。
この実例のように、「親要素の中に子要素の文字を表示したい!」なんてときは、親要素にposition: relative;を付与、子要素にposition: absoluteプロパティを付与すれば簡単に表現できるのできます。
今回は以上になります。お疲れさまでした。
 Shin_Code
Shin_Code