ども、Shinです。
MarioShareというコース共有サイトを作りたいと思いまして、、
まず最初はサインインを実装していきたいと思います。

レイアウトはBootstrap5先生のサンプルから拝借します(フロントも勉強しなきゃ)。
今回はDjangoを使って実装しま〜〜す。
サインイン実装。Views.pyの中身はこれ
最初から答えのコードを出します。
(views.py)
from django.shortcuts import render, redirect
from django.contrib.auth.models import User
from django.db import IntegrityError
from django.contrib.auth import authenticate, login, logout
def signupfunc(request):
if(request.method == 'POST'):
username = request.POST['username']
password = request.POST['password']
try:
user = User.objects.create_user(username, ''", password)
return redirect('login')
except IntegrityError:
return render(request, 'signup.html', {'error': 'そのユーザーはすでに登録されています。'})
return render(request, 'signup.html', {})
最初のモジュールのインポートは使ってないやつもあります。あとで使うから不要なものも入ってるのはご了承くださいませ。
これだけだと分かりにくいので、中身の説明を少ししますね。
def signupfunc(request):
defということは関数型Viewを使ってます。
汎用型Viewよりも使い勝手がいいからですね。例えばCreateViewやらListViewを継承して使うと中身がどうやって動いてるのか見えにくいので自分は関数型のViewを使うようにしてます。
引数のrequestの中身はurls.pyからきたリクエストを受け取ってますね。
試しに次のコードを関数内で打ち込んで実行してみてください。
print(dir(request))ターミナルの出力結果にリストで[method,user,POST….]みたいな結果が出てくると思います(うろ覚え)。
dir()はPythonで標準で入っているメソッドで、引数のオブジェクトのプロパティやらを全部出力してくれます。
これでrequestが何を保持してるのか目で見ることができます!!
httpリクエストってなんだかふわっとしてて理解しづらいですが、こうして中身を除いてみると案外理解の手助けになるのでおすすめです。私も今勉強中。
次の説明でrequestのmethodがPOSTかGETの状態で分岐させるコードを書きます。
if(request.method == ‘POST’)
フォームで何らかの情報を送信(リクエスト)した場合、という意味になります。
<form>タグで<form method = ‘POST’>とすることで、このif文が実現できます。フォームタグの中にPOSTメソッドは書き込むようにしてくださいね。
フォームで送信しない場合(ページをリロードしたとき等)はmethodはGETが返されます。これと区別するためのif条件分岐です。
username = request.POST[‘username’]
usernameという変数の中に、requestのPOSTの中に格納されている’username’を入れます(直訳)。
中身を詳細に調べたいなら
print(request.POST.get(‘param’, None))で中身が見れた気がします。
password = request.POST[‘password’]もやってることは同じなので説明は割愛します。
これらの変数はUserオブジェクトのcreate_user()メソッドの引数として使っていきます。
try:
user = User.objects.create_user(username, ””, password)
return redirect(‘login’)
try except文に入っていきます。
User.object.create_user(username, “”, password)はcreate_userメソッドの第一引数にusername、第二引数には本来emailが入ります。今回は設定しないので空白です。
第三引数にはpasswordを入れてください。これはDjangoの公式リファレンスに詳細が載ってます。返す型はUserオブジェクトです。
最後にログインページにリダイレクトさせてます。このログインページは次回ブログにするのでお待ちを。
except IntegrityError:
このIntegrityErrorという意味は
「あなたがフォームでPOSTしようとしているユーザー情報は、すでに作成されているときに吐き出されるエラー」という意味です。
ユーザー情報(ユーザー名とパスワード)がすでに作成されているときにこのexcept文が実行されます。
IntegrityErrorを使うときはimportするのを忘れずに。
return render(request, signup.html, {})
これが返されるのはPOSTされないとき=ページがリロードされたときです。
render()というのはリクエスト情報(POSTなのかGETなのか等)をもとにしてページを遷移させます。
今回の場合はsignup.htmlに遷移します(このファイルはBootstrapのサンプルから拝借して作りました)。
最後の第三引数は渡したいデータ(モデル)を設定できます。今回の場合は特にないので空にしておきました。書かなくてもいいです。
ついでにurls.pyの中身も公開
ついでにurls.pyも載せときます。
(urls.py)
from django.contrib import admin
from django.urls import path, include
from .views import signupfunc, loginfunc, logoutfunc, publicfunc, landingfunc
urlpatterns = [
# 指定したviewにrequestオブジェクト渡している。
path('signup/', signupfunc, name='signup'),
]path()の第一引数にはリクエストされたURLの合致判定、第二引数にはURLが合致したときにどのviewを呼び出すかの指定、第三引数にはnameを’signup’に指定しました。
name=”はreverse_lazyの時とかhtmlでurl指定するときに使います。使わなければ別に書かなくてもいいです。
サインインできたかどうかの確認
せっかくなんで、サインインしてユーザーが作成されたかどうか確認していきましょう。

適当なユーザーを作成してサインインボタンを押します。
サインインボタンは
<button class="w-100 btn btn-lg btn-primary mb-3" type="submit">
サインイン
</button>として設定されています。typeをsubmitにしているところがポイント。
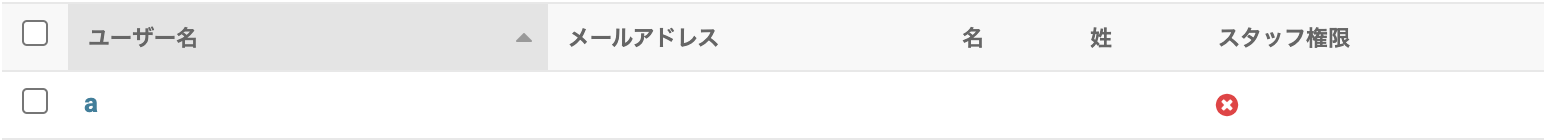
/adminで管理画面を確認してみましょう。

スタッフ権限はルートユーザーしかありませんが、これでユーザーが作成されたことが分かりました。
ただ、ユーザー名の長さやパスワードの脆弱性のチェック(バリデーション)の機能はまだ未実装です。そのうちやります。
サインインの実装はこれにて終了です。
お次はログインを実装していきます。
 Shin_Code
Shin_Code