ども、Shinです。
Youtubeにもユーザー専用のマイページってありますよね。
マイページにはログインしているユーザーがアップロードした動画しか表示されていません。
これを私が今作っているWEBでも再現したいと思い、マイページを作ってみました。備忘録として皆さんに共有します。
Djangoでマイページを作るために必要な知識
最終的なゴールは「現在ログインしているユーザーが、投稿時にモデルデータとして保存した名前と一致している場合、その一致したデータだけを画面に表示する」ことです。
必要な知識としては以下になります。
- モデルに使うデータを認識させる方法
- データベース操作(クエリ文法)
- 簡単なPythonの文法(forとif文)
案外簡単にできます。
モデルに投稿者名前データを認識させてあげる
まずは、データを追加する際に名前(この場合はcontributer)を付与したいので、モデルにそれを使うよ!と教えてあげます。
(models.py)
from django.db import models
from django.utils.timezone import now
from embed_video.fields import EmbedVideoField
from django.contrib.auth.models import User
# MarioShareで扱うデータを登録しよう。
class MarioShareModel(models.Model):
coursetitle = models.CharField(max_length=100)
coursemaker = models.CharField(null=True, max_length=20)
courseid = models.CharField(max_length=11)
courseimage = models.ImageField(upload_to='', null=True, blank=True)
coursevideo = EmbedVideoField(null=True)
comment = models.TextField()
post_date = models.DateTimeField(default=now)
good = models.IntegerField(null=True, blank=True, default=0)
favorite = models.IntegerField(null=True, blank=True, default=0)
contributer = models.CharField(max_length=50, null=True) # ここに追加しました。
def __str__(self):
return self.coursetitle
contributer = models.CharField()のとこですね。他のデータは私のアプリで使用するものなので気にしないでください。
これでマイグレートしてDB上で保存・削除・操作できるようになりました。
実際に1つデータを作ってみよう
各自、フォームを作ってsubmitでデータを投稿してみましょう。
私の場合は、投稿した際に裏でcontributer変数に現在ログインしているユーザー名が勝手にセットされるようにしています。(今回はMarioという名前でログインしています)。
その仕組みがない人は手動で投稿者の名前を打ち込んでcontributerに名前を格納してください。
/adminで管理画面の中で先ほど投稿したモデルデータをみてみると↓

管理画面でcontributerの中に名前がセットされていることが確認できます。
Views.pyの設定。使うデータとマイページへの橋渡し。
マイページ用の関数型Viewを作ります。
(views.py)
def mypagefunc(request):
object_list = MarioShareModel.objects.all()
return render(request, 'mypage.html', {'object_list': object_list})
至ってシンプルです。
object_listの中に格納されるものは、DB内の全データです。「model名.objects.all()」のクエリ文法で取得できるので覚えておきましょう。
renderメソッドの最後の引数にはobject_listという名前でobject_listを扱えるようにしておきます。これはイテラブルで後述のHTMLファイルでfor文を利用して中身を1つずつ取り出します。
mypage.htmlの記述
佳境です。
最後に画面に表示するmypage.htmlを記述していきましょう。
{% for item in object_list %}
{% if user.get_username == item.contributer %}
//ここにマイページに表示される情報を記述する。
//ex. {{item.coursetitle}}, {{item.username}}
{% endif %}
{% endfor %}重要な部分だけを抽出して書いてます。
まずはfor分でobject_listの中身をitemの中に入れて1つずつチェックしていきます。例えばもし、モデルデータが全部で4つあれば4回forの中身が実行されます。
次に重要なのが、if文です。
{% if user.get_username == item.contributer %}
user.get_usernameというのはDjangoが元々用意してくれているUserオブジェクトの中のメソッドです。現在ログインしているユーザー名等を簡単に呼び出すことができます。特段viewsで設定をしていなくても自由にhtmlファイル上で使うことができます。便利ですね。
Userオブジェクトの詳しい情報はリファレンスをご覧ください。
右辺のitem.contributerは1つ1つのオブジェクトに入っているcontributerを取り出しています。イコールで結んでいるということはつまり、
現在ログインしているユーザー名とデータを投稿したときの投稿者名(contributer)が一致しているときだけ処理を行う。という意味にになります。
これは私たちが実現しようとしているマイページの形です。
特定のユーザーが投稿した情報だけがマイページで見れるようになりました。
実際に全員が見れるページとマイページを比較してみてみる
これがログインしていなくても見れるページです↓

ユーザーが投稿したデータが全て閲覧できます。
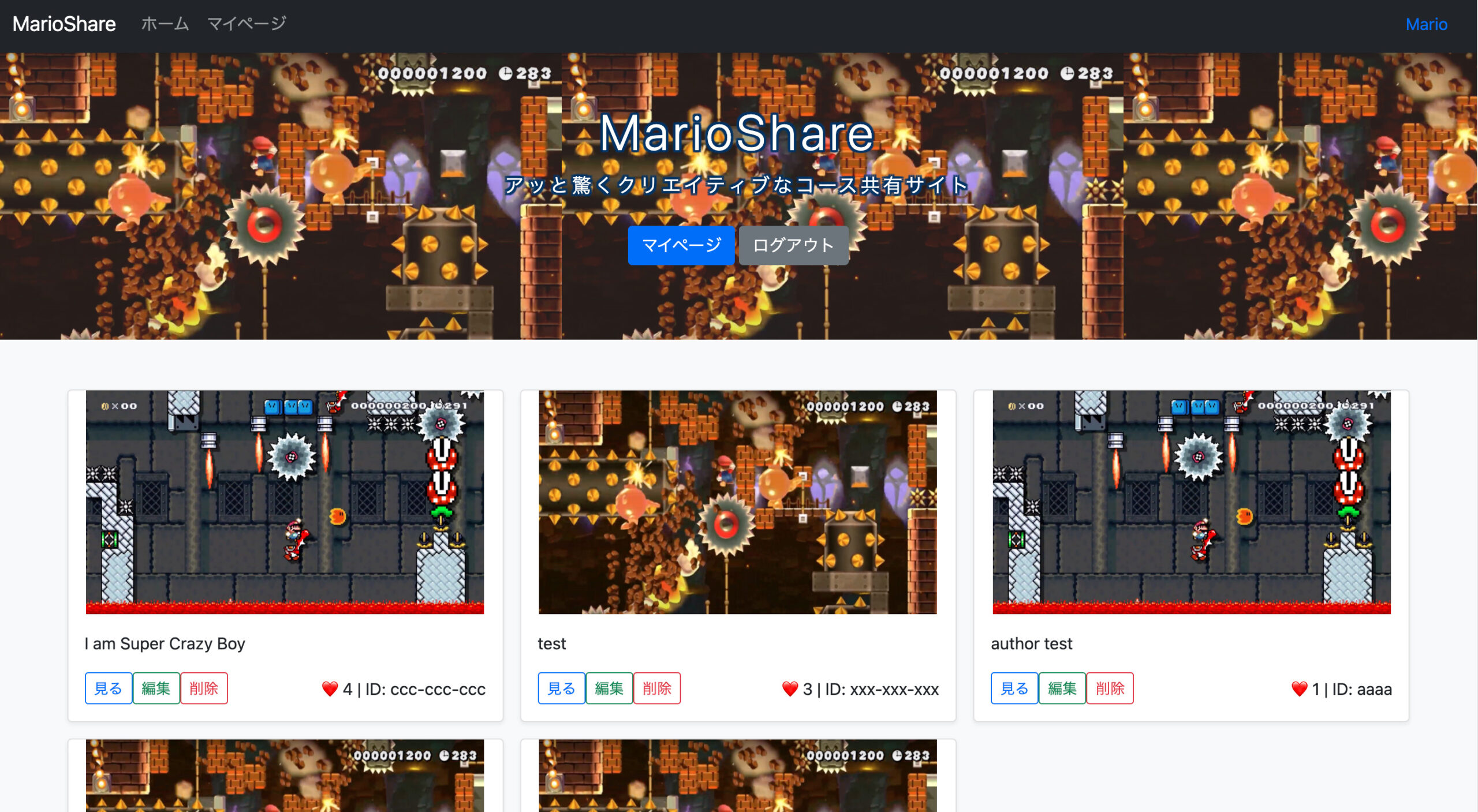
次の画像がマイページで見れる画面です↓

Marioというユーザーが投稿した情報しか見れていません。これでマイページが完成しました。
次にやるべきこと
ログインしているユーザー名とcontributerが一致している場合しか表示されない設定なので、ログインしているユーザーが別のユーザーのマイページを覗くことができない状況です。
ユーザーを判別するにはpkで判別できると思うので、そのpkと投稿した情報に同じpkを付与して、そのpkが一致しているときにデータを表示するというアルゴリズムにすれば、他のユーザーのマイページを覗くことができると思います。
Djangoのことは今も全く理解できてないので、また何か情報が分かれば皆さんに共有します。
参考にした文献たち
 Shin_Code
Shin_Code