ようこそ、ShinCodeへ。Reactチュートリアル第4回目。
今回は、以下のタスクを終わらせます。
- ゲームAPIの紹介
- 実際にAPIを叩いてみよう
それでは早速進めていきましょう。
(前回がまだの人はこちらから)
 【Reactチュートリアル:第3回】タイトルとフォーム入力欄を作成しよう
【Reactチュートリアル:第3回】タイトルとフォーム入力欄を作成しよう
Reactチュートリアル第4回
今回はゲームAPI(フォートナイトAPI)について紹介します。
![]() Shin
Shin
APIは(Application Programming Interface)の略称で、外部サービスが提供している情報を一般の人でも利用できるようにしたものになります。
APIにはほかにも以下のようなものが有名です。
- LINE API
- Twitter API(審査が厳しくなってきた)
- Spotify API
- Open Weather API
- Pokemon API(学習用)
まだまだ他にも面白いAPIがあるので探してみてください。APIを使えば簡単に外部サービスの情報を利用して自分のアプリケーションに利用することができます。
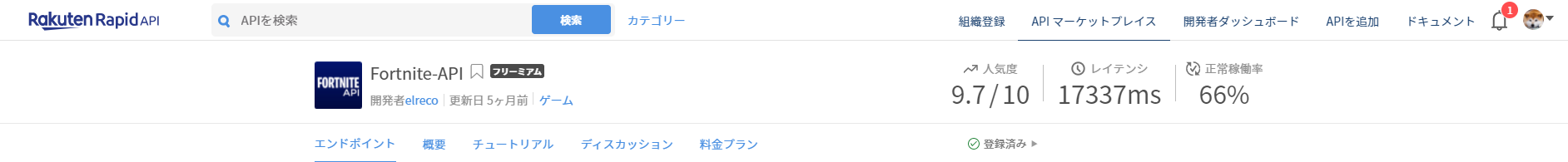
そして今回は紹介するAPIが楽天RapidAPIが提供するFortniteAPIです。

使用するにはAPIKeyが必要なのでユーザー登録を忘れずにしておきましょう。
①APIを実際に叩いて(テスト)みよう
コーディングは次回にして、今回は簡単にテストしてみます。
今回取得したい情報はこちらから取得できます👇

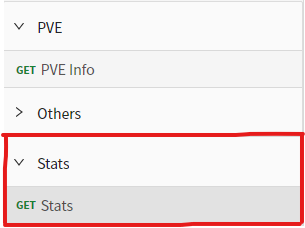
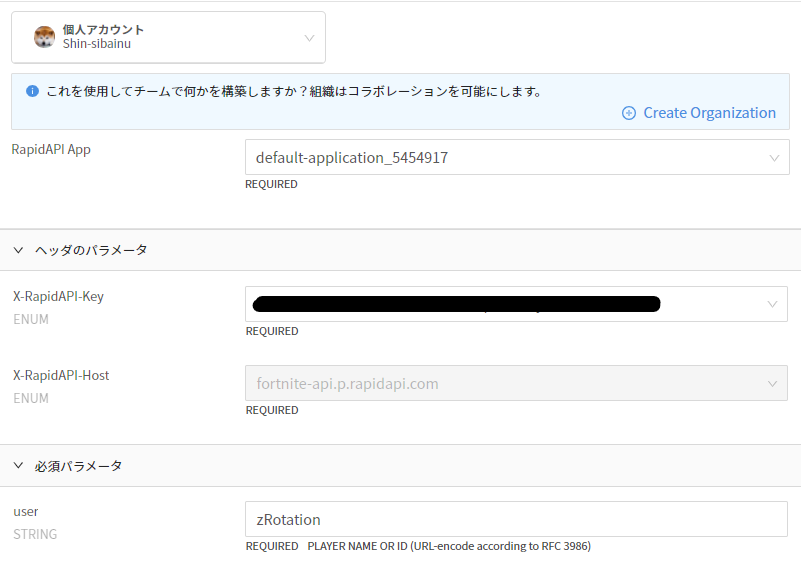
画面の左側にある「Status」⇨「GET Status」をクリックしてください。
すると以下のような画面が出てくると思います。

X-RapidAPI-KEYは必要になるので生成しておいてください。今回は一応画像では隠しておきます。
現在はuserが「zRotation」になっています。userはゲーム内に存在するuserではあれば何でも構いません。
このまま真ん中にある「テスト」を押してみてください。するとAPIを叩くことができます。
②APIを叩いた結果をみてみよう
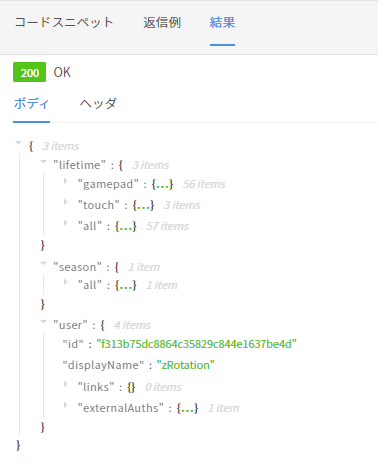
叩いた結果を解読してみましょう。

「結果」のタブでAPIの出力結果が連想配列として表示されていることが分かります。
![]() Shin
Shin
ここではWEBアプリに使う情報だけ着目して見てみましょう。
“lifetime” ⇨ “all” ⇨ defaultsolo の順番に下矢印ボタンを押してみてください。

👆のようにソロでの対戦結果やプレイ時間などの情報が格納されていると思います。
まとめると以下のような情報があります。
- “placetop1″:ビクトリーロイヤルした回数(優勝数)
-
“placetop10″:トップ10入りした回数
-
“placetop25″:トップ25入りした回数
“kills”:敵をキルした回数 -
“matchesplayed”:ソロモードでプレイした回数
-
“minutesplayed”:ソロでプレイした時間(分)
-
“score”:スコア合計
-
“winrate”:勝率
-
“kdr”:キルレート
-
“killsPerMatch”:1マッチで何人倒せるか
次回からはこれらの情報をAPIで叩いて抽出して利用したいと思います。
【Reactチュートリアル】第5回へ続く
次回のチュートリアルでは以下を進めます。
- fetchを使ってAPIを叩く
- 欲しい情報だけを抽出してコンソールに出力する
ぜひ、お楽しみに👋
![]() Shin
Shin
 Shin_Code
Shin_Code