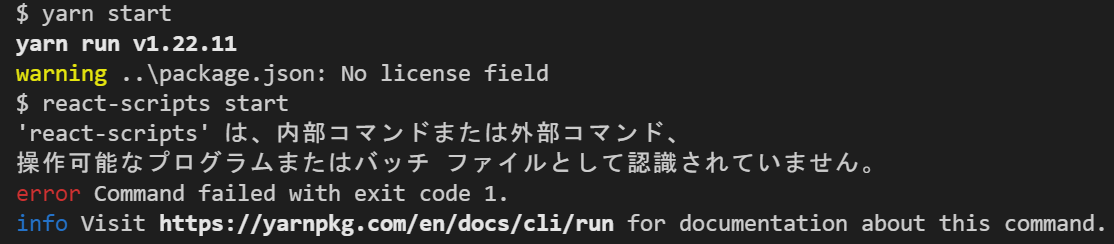
新しくPCを新調したから昔のパソコンからソースコードをgit cloneして始めようとしたら以下のエラーが吐かれた。

このエラー解決を備忘録として残します。
そもそもyarn startって何してるん?
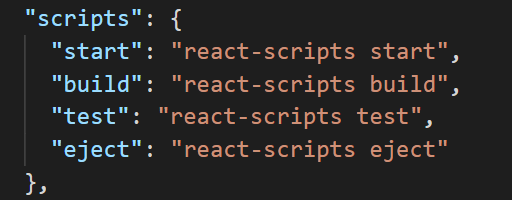
yarn startコマンドで実行しているのpackage.jsonの中身の[script]の中身のstartというプロパティを見ています。

つまり次のコマンドを実行していると同義です。
react-scripts startこいつが「’react-scripts’は内部または外部コマンドとして認識されません」っての原因らしい。
git cloneしただけだとnode-moduleはクローンされない
react-scriptsが存在しない原因はgit cloneしただけだとnode-moduleがクローンされないからです。だから存在しないエラーが出る。なのでnode-moduleも組み込む必要があります。
npm install
これだけのコマンドでnode-moduleがインストールされるはずです。
実際のreact-scriptsもこの中に存在しています。

こいつがいる状態で再度yarn startを実行。無事ローカルサーバーが実行されました。
![]() Shin
Shin
ようやく開発ができるよ
git cloneしてからyarn startしたらエラーで動かなった:まとめ
package.jsonの中身が実行されるとは知らなった。
とにかくnode-moduleがないだけだったのでインストールしたら解決。解決したらコメントください。筆者が喜びます。
 Shin_Code
Shin_Code