ようこそ、ShinCodeへ。
React初心者向け。

今回はReact(Hooks)とゲームAPI(フォートナイトAPI)を使って簡単なWEBアプリケーションを作っていきます。
分かりやすく説明するので、初心者の方はぜひ楽しんで学んでくださいね。
【Reactチュートリアル】ゲームAPIを利用したWEBアプリ
まずは完成品のデモの説明からです!
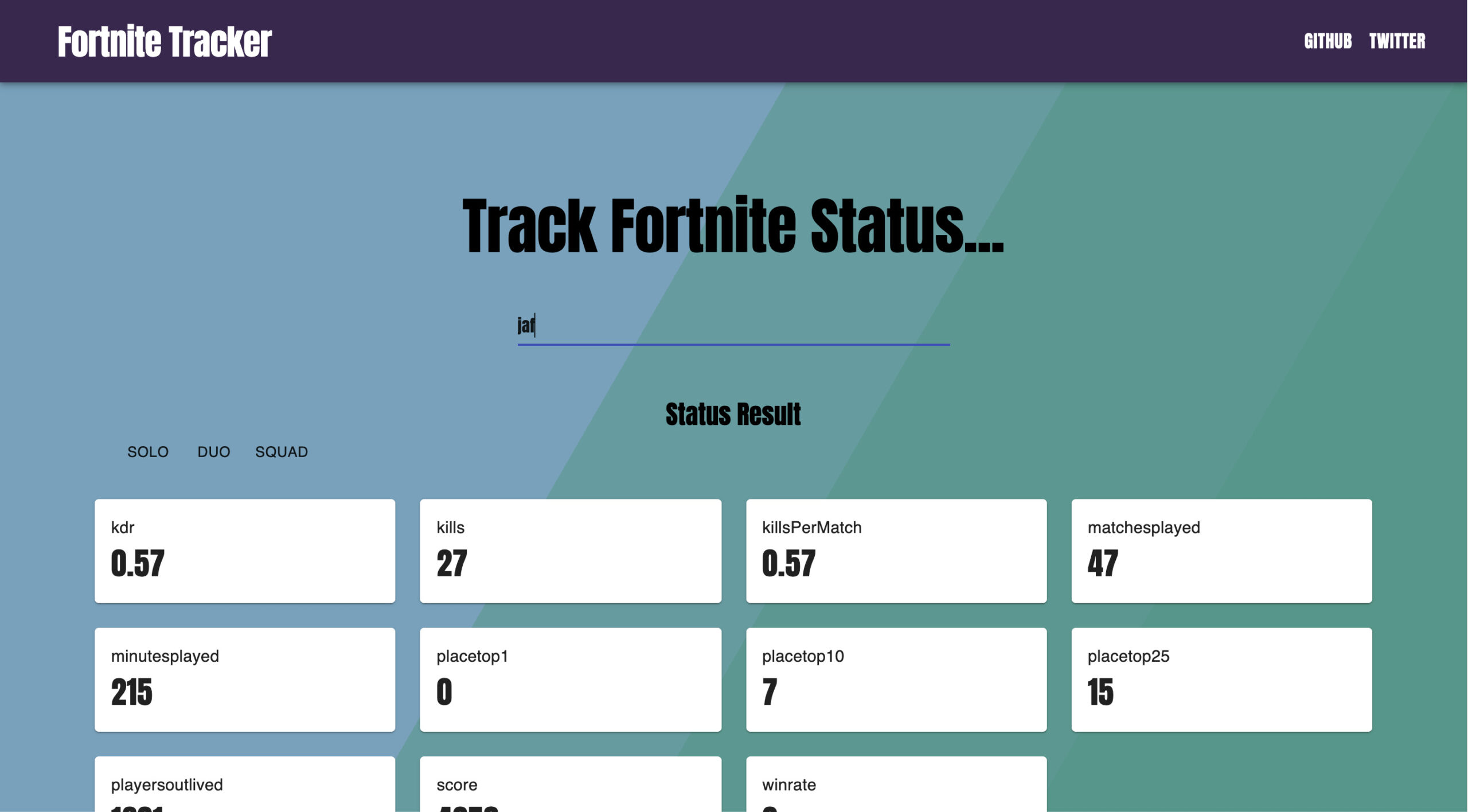
このチュートリアルの完成品デモ
こちらのサイトから確認できます。
フォーム欄にゲームプレイヤーの名前を入力してください。
たとえば「jaf」「dragon」などの名前を入力してみてください。

すると下にカードで以下の情報が出力されます。
- 優勝数(ビクトリーロイヤル数)
- トップ10入りした回数
- トップ25入りした回数
- プレイ時間など。。。
これでプレイヤー情報をいつでもトラッキングできるというサイトですね。一応最終的なソースコードをこちらに置いておくので、もしバグ等が発生した場合は参考にしてください。
(フォートナイトAPIは無料提供されているものなので、API取得に失敗することが多々あります。)
このチュートリアルで習得できるスキル
これを作り終えると次のスキルが身につきます。
- Reactの基礎(Hookを利用しています)
- 外部ゲームAPIの呼び出しと抽出
- マテリアルUIの使い方
- CSSレイアウト
- map関数の使い方など。。
Reactの基本的な部分から解説するので、ぜひお楽しみに。
それでは早速ReactでWEBアプリを作っていきましょう!
まずはReact環境構築から
今回はチュートリアル第1回ということで、ササッと環境構築からやっていきます。
①プロジェクトの作成
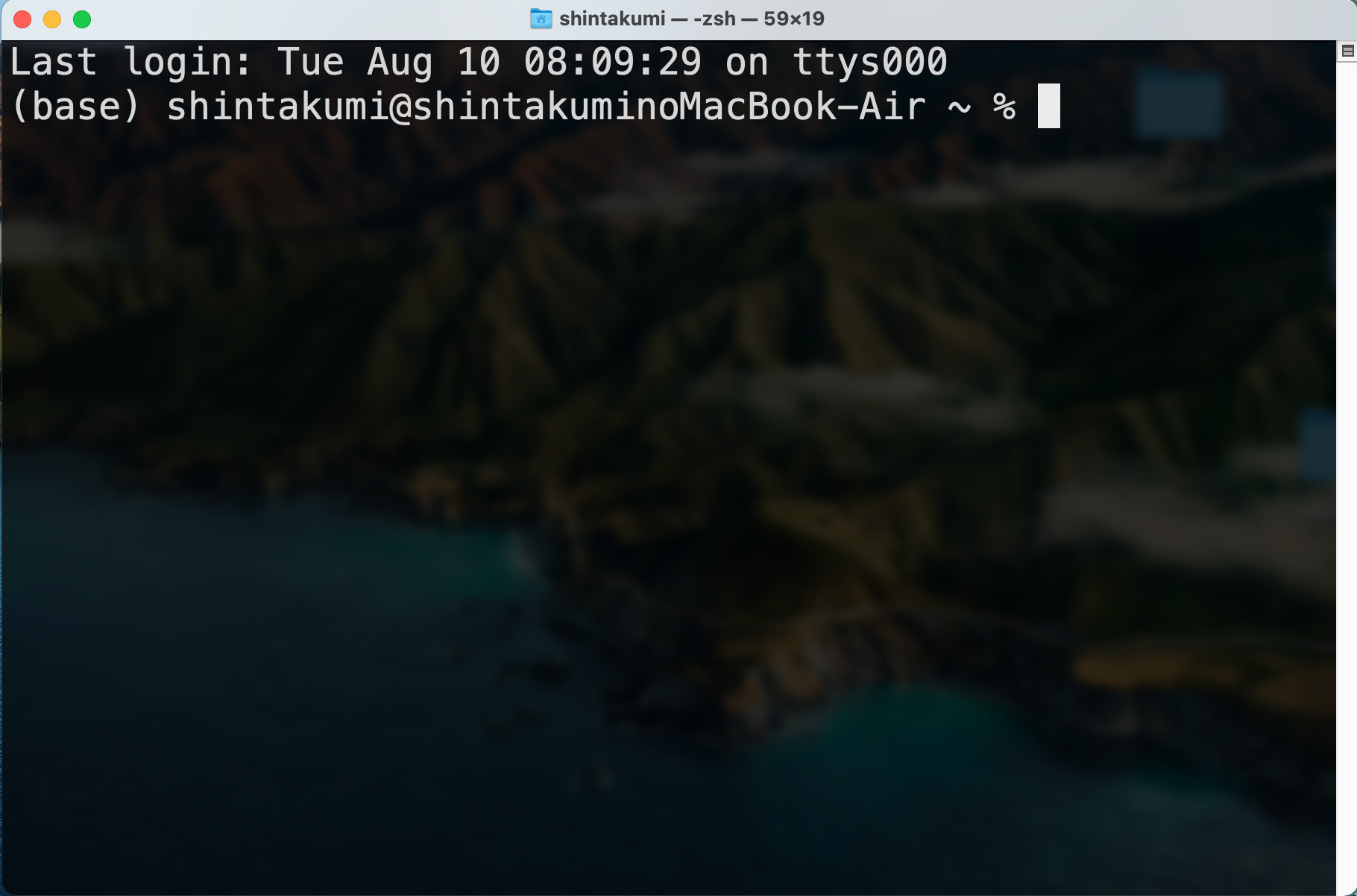
ターミナルを開いてください👇

デスクトップに移動し、プロジェクト用ディレクトリを作ってそこに移動します。
cd Desktop
mkdir React-Tutorial
cd React-Tutorialプロジェクト名は「React-Tutorial」にしました。ご自分で決めても構いません。
次に、Reactアプリを作っていきましょう。
npx create-react-app fortnite-trackernpxコマンドを使ってReactアプリケーションの雛形を作ります。
アプリ名は「fortnite-tracker」とでもしましょう。
![]() Shin
Shin
そんな人はNode.jsをインストールしてください。ここからインストールできます。
何か他にもエラーが出る場合はコメント欄で対応します。
npxが通った人はアプリの雛形が完成するまで数分待ちましょう。多少時間がかかります。
②VSCode(エディター)を開く
続いて、作ったアプリディレクトリに移動して、VSCodeを開きます。
cd fortnite-tracker
code .code .の「.」を忘れずに入力してくださいね。現在のディレクトリをVSCodeで開くという意味になります。
![]() Shin
Shin
コーディングするためのエディターですね。まだインストールしてない人はこちらからダウンロードしてください。
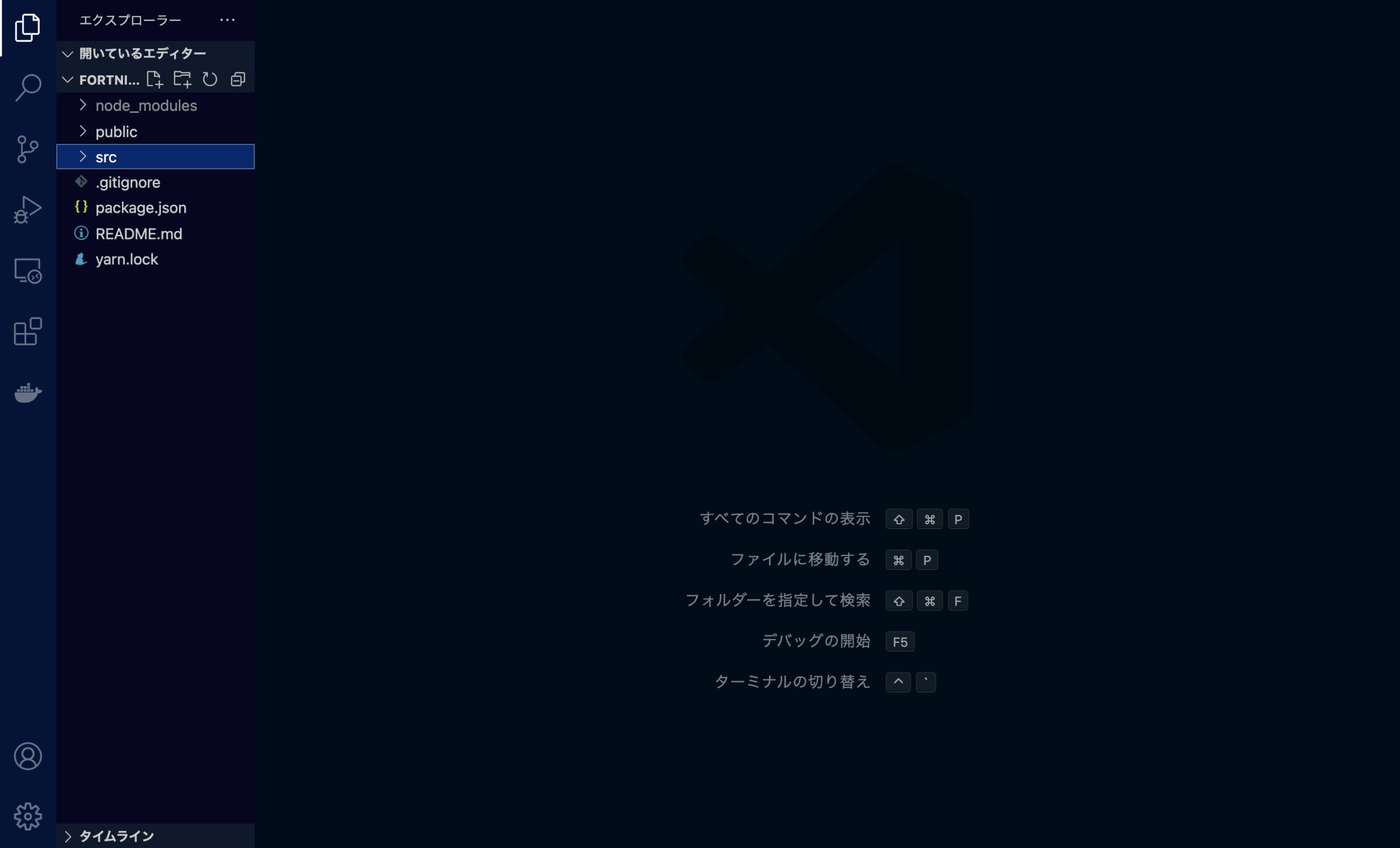
開くとこのような画面👇が出ると思います。

このエディターで今後は開発を進めます。
③Reactアプリを起動してみる
次に、React環境が作れたか確認してみましょう。
VSCodeを開いたら、上のタブから「ターミナル」⇨「新しいターミナル」を選択してください。
開いたターミナルで以下のコマンドを打ち込みます。
yarn startこれで自動でローカルサーバーが立ち上がります。

この画面が表示されたらReact開発環境が整いました!
![]() Shin
Shin
次回から早速Reactの中身と開発を進めていきましょう。
【Reactチュートリアル】第2回へ続く
次回のチュートリアルでは以下を進めます。
- マテリアルUIのインストール
- ヘッダーの作成
こちらからどうぞ。
 【Reactチュートリアル:第2回】マテリアルUIとヘッダーを作成しよう
【Reactチュートリアル:第2回】マテリアルUIとヘッダーを作成しよう
![]() Shin
Shin
 Shin_Code
Shin_Code 

はじめまして。いつもYouTubeでもUdemyでも動画見させて頂いております。
ディレクトリを作成した後、code .でvscode が立ち上がらないのは何が原因だと考えられるでしょうか。