ども、Shinです。
![]() Shin
Shin
おそらくあなたが気になることは
- どのように学習したのか?
- 1年でどれくらいのプログラミングスキルが身についたのか?
- どんな作品を作ったのか?
- お金を稼ぐことができたのか?
- 何か得したことはあったか?
だと思います。そこら辺のお話をツラツラ述べたいと思います。
【結論】お金は一銭も稼げていない
はい、結論から言いますと1年学習しただけではお金は稼げませんでした。
![]() Shin
Shin
そもそも、私はプログラミングをお金稼ぎを目的で始めたわけではありませんでした。
プログラミングを始めた動機は「就活も近いし、何かアピールするためにプログラミングでもできるようになっておこうかな」でした。
プログラミングを始める目的が最初から「お金稼ぎ」であればもっと早目に、案件などを選ばなければ2ヶ月くらいで頑張れば稼げると思います(適当ですみません)。
そこは詳細には分かりませんが、プログラミングを始める目的を「お金稼ぎ」にフォーカスして考えるならば、1年もあれば十分に副業としてマネタイズは可能だと思います。
つまり、ここで言いたいのはプログラミングを始める目的を明確にしておかなければ、いつまで経ってもプログラミングでお金を稼ぐことができないというこです。
私はお金は欲しいですが、それ以上にゲーム、WEBアプリケーションを自分の手で1から作り上げたいという昔ながらの夢があったので、これまでマネタイズは一切考えていませんでした。
今はお金が欲しくなってきたので、1年で身についたプログラミング知識をブログやYoutubeで発信している最中でございます。特にブログの発信をメインにしようかと考えています。
身についたプログラミングスキルたち
この1年間で身についたスキルたちがこちらです。
- HTML/CSS
- Sass
- JavaScript
- React(Hooks)
- Python
- Beautiful Soup(スクレイピング)
- Django
- C#
- Unity
- PHP(少しだけ)
- Mamp
- API
- Heroku
- Now
- Linuxコマンド系
結構手広くやってみました笑。
そもそもプログラミングで何ができるか全く分からない超素人だったので、最初はUnityでゲームを作ってうぇいうぇいやってましたが、途中で飽きたのでWeb系のプログラミングに手を出してみたら止まらなくなりました。
Web系はUnityよりも難しくてやりごたえがあったと思います。ゲームプログラミングは素材ゲーなところがあるので、優秀なデザイナーさんがいればヒットは狙えると思いますが、イラスト素材を持っていない人は2、3ヶ月もやれば飽きると思います。無料素材使ってもオリジナリティがなくなりますからね。アニメーションも追加するとなると結構萎えます。
今はゲーム開発をやめて、ReactHooksでWebアプリ作ってます。
Webに関しての作品は20個くらい作りましたが、サービスとして世に出せるものは1つも作れていません。外部API使う系のアプリばっかりなので、堂々と胸を晴れる作品を1つでも作りたいなというのが今年の目標です。
あとブログとYoutubeで発信するためのチュートリアルも大量に作りたいと思ってます。
![]() Shin
Shin
確かに本当は1つのことに集中して取り組みたいですが、流石にマネタイズ考えなきゃなので同時並行で進めてみます。エッセンシャル思考ではありませんね。
1年間独学で作った作品たち
一応つらつら紹介しますが、サービスとして世に出してるものはほとんどありません。
Unity関連(C#)
①:NonFieldRPG
Unity初期に作ったゲームです。嶋津さんという方のUdemy講座を受講して、それをアレンジして制作しました。プログラミングの駆け出しとしては優良な教材だったと思います。
一応グーグルストアにリリースしています。
②:ダンジョンエスケープ

リアルダンジョンアクションゲームです。これもUdemy講座のチュートリアル作品です。途中まで作って放棄しました。
③:LoveBlocks

これは嶋津さんが開催されていたコンテストで制作した2D謎解きアクションゲームです。自分でも驚きましたが優勝して10万円を獲得することができました。たまたまです。
これで結構自信がついたことを覚えています。感謝です。
④:RPGデモ
こちらもUdemy講座のチュートリアルです。昔からFFが好きで、そういったゲームが作りたいと思って受講しました。英語ですがかなり勉強になりました。
⑤:PaintRunner

こちらはオリジナルゲームです。ペイント&Runゲームを組み合わせたスマホゲームになります。
これは残念ながら途中で作るやめました。セーブ&ロード機能、スマホでのデバッグ、広告の設置、コースの増設などなど、大変だったこともあり、他にもやりたいことができたので挫折しました。
![]() Shin
Shin
Djago系
マイクロブログ(2つ)
タスク管理でデモ
こちらもUdemy講座の1部です。
天気情報取得アプリ(Reatframework)
Djangoの発展系としてDjangoRestFrameworkを触ってみました。
こちらのUdemy講座で、自分でエンドポイントを作ってデータを取得するみたいなことをやったと思います。面白かったです。
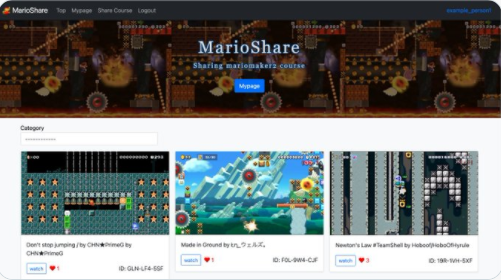
MarioShares

趣味でマリオメーカーやっていた時期があったので、マリオのコースをシェアするサイトを作ってみました。コンセプト自体はよかったのですが、投稿する際にサムネやらIDやらを登録する面倒くささ、サムネ画像が勝手に消えるバグであまりサービス自体は伸びませんでした。
MarioShares(herokuなのでローディングに時間がかかります。)
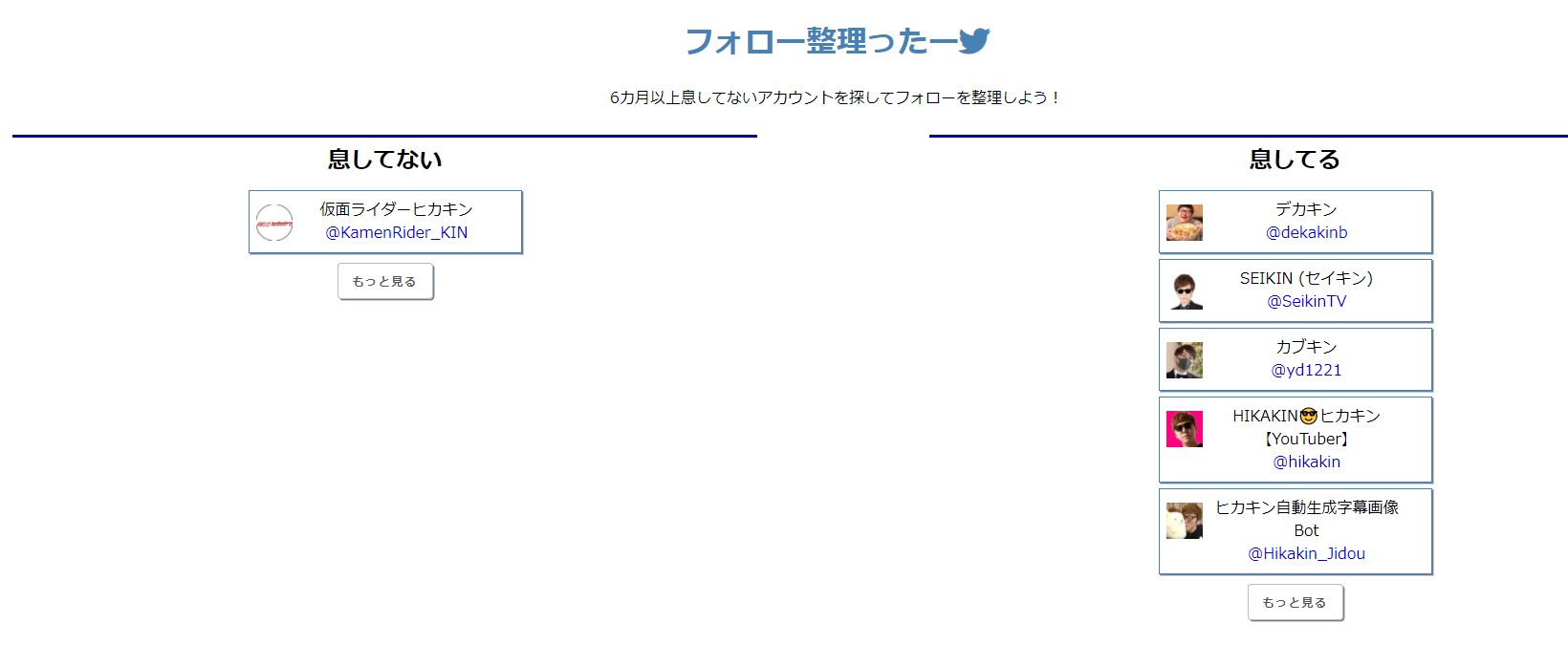
フォロー整理ったー

ツイッターのフォロー整理が簡単できるアプリです。
息しているアカウントと半年間つぶやいてない死んでいるアカウント抽出してそのユーザー情報を一覧で取得できます。API取得制限の関係であまり使いものにならないアプリとなってしまいましたが、ここらで初めてAPIを使えたので感動しました。
あとTwitterAPI取得するには申請のハードルが上がったから、また作ろうとしても申請が面倒くさいからやらないことが多々ありますね。自動ファボとか作りたいのに。
Flask系
Recoginzer
画像認識のアプリです。
これもUdemy講座のチュートリアルで作りました。ほぼライブラリ頼みだったので作った感覚があまりありません。コンセプトは貼り付けた画像に何が写っているのか、その物体名を教えてくれるアプリになります。
Vannila Js系
Todoアプリ(2つ)

JavascriptPrimerとUdemyのお手本を参考にしながらTodoアプリを作ってみました。生のJSはDOM操作が大変でしたが、勉強にはなったと思います。触っておけば他のJSフレームワーク触る時の恩恵が感じられると思います。
もう生のJSではアプリ作りたくないです。こちらがデモ。スマホだとタイトルが潰れます。
お天気アプリ

と言っていいのか分からないくらいのクオリティですが、オリジナルで作りました。OpenWeatherAPIを使って世界中の都市の天気を取得できます。暇つぶしにはなりました。
お天気アプリ(入力欄は英語でお願いします。だいたい曇りが出力されます。)
React(Hooks)系
Todoアプリ
ピュアJSと比較するためにまた作りました。理解すればかなり作りやすいと思います。JSのフレームワークはこれしかまだ学んでいません。VueとかAngular、どちらが作りやすいのか不明。ですが可変性フレキシブルなアプリを作るならReactが良いと聞いたことがあります。
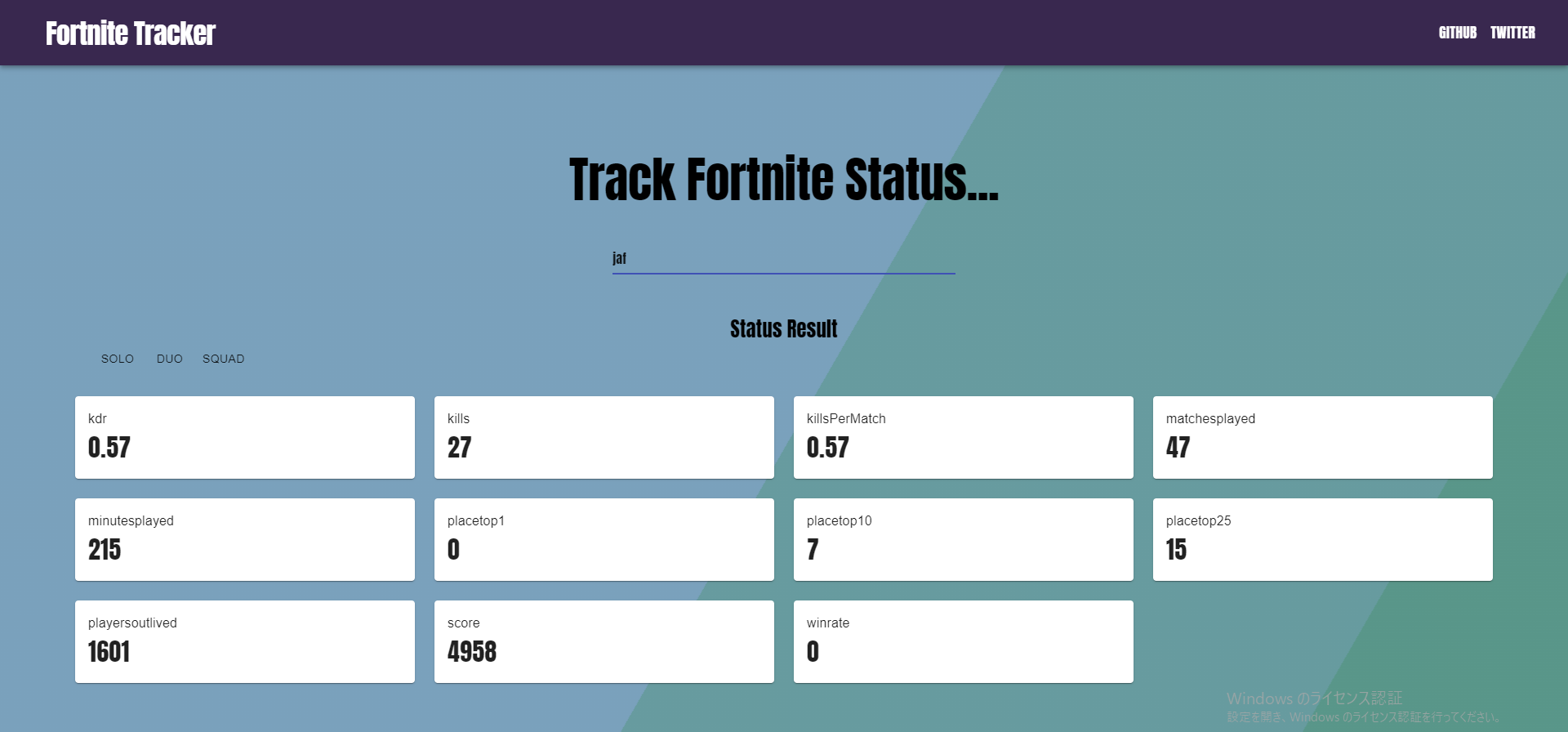
Fortnite Tracker

React学習したアウトプット用にオリジナルでゲームAPIを利用してアプリを作ってみました。これは本ブログのチュートリアルで解説してます。フォートナイトの戦歴が確認できるという、あまり使い物にならないアプリですが、気になる方はどうぞ。
HTML/CSS系
パララックスWebサイト

パララックスWebサイトです。アニメーションライブラリのスクロールマジックやgsapを使ってスクロールすると画像がいい感じに動きます。これはYoutube動画でチュートリアルがあって面白そうだったので作ってみました。Webサイトも作るほどHTMLとかCSS理解できるから作ったもの勝ちだと思ってます。
Java系
ブロック上下かわしゲームとシューティングゲーム
かなり初期のころにAndroidStudioで作った記憶があります。プログラムが何も分からなかったときにがむしゃらに作ったのでひどい出来だったと思います。何でもやってみることが大事なのでよしです。
PHP系
掲示板
Udemy講座で作りました。セッションとかの管理が大変だった気がします。覚えてません。特にやる必要はなかったと思ってます。興味があったので受講してみただけです。必要なときに学習した方がやはりいいですね。
どうやってプログラミングスキルを身につけたのか?
今の時代はテキストではなく動画で学べる時代です。以下の教材を使って独学しました。
- グーグル先生
- Youtube
- Udemy
この3つです。特にUdemyを重点的に活用しました。セール時だと1500円とかで購入できますからね。しかも返金保証なので講義が微妙であれば容赦なく返金してました。
あとはYoutube。特に海外のエンジニアが発信している動画はかなり有益でUdemyより内容が充実しているのが多々あります。たとえばDev Edさん👇
この人はJavascript周辺の動画をたくさん上げてます。英語ですけど字幕つければ理解できます。
動画を見ながらの学習の方がかなりはかどるのでおすすめです。アナログ媒体の本はほぼ活用していません。本を見ながらの学習は非効率です。あまりお勧めはしません。
①躓いたら飛ばすの精神は割と大事
独学なので教えてくれる人が誰もいません。躓いてグーグルでも解決できないのであれば、自分は飛ばして違う勉強を続けていました。
後になって戻ってくると割とすっと理解できることもあります。わからないことをグダグダ考えてても先に進まないのであきらめる精神が割と大事です。
②毎日勉強する
365日間休まずやりましょう。私は毎日1時間は最低でも時間を確保して学習しました。
プログラミングは理解できてくると割と楽しいのでゲーム感覚で毎日続けられます。理解できるまでの辛抱、そこからはたくさんアプリが作れるようになるので頑張りましょう。
③声に出して復習する
人間の記憶について勉強しました。すると効率的な学習方法が分かってきます。
人間は忘れたころに意識的に思い出す作業をするときに記憶が定着します。また、意欲的に思い出す作業には声を出すことが非常に有効です。
書いたコードを他人に教えるかのように立ち止まって説明しましょう。記憶の残り方が格段に違ってきますよ。
④1日の行動を振り返る
人間は反省することで成長できます。
寝る前に毎晩必ず「今日はこれをやった。なぜやったの?」「なんでプログラミングを今やっているの?」と自問自答する癖をつけましょう。すると無駄な行動が浮き彫りになります。
振り返ることで目的が明確になり、活力として明日の学習も頑張れたりします。スマホから距離を置き、自分と対話する時間を10分でもいいので確保しましょう。
おまけ:学習開始2ヶ月でゲームコンテストに優勝した話
これは完璧に自慢ですが、Unity学習2ヶ月くらいでコンテストに参加して優勝した経験があります。

そこまでスケールの大きいゲームではありせんでしたが優勝することができました。これで自信も就活の際にも少なからず武器になったのでよかったと思ってます。コンテストなどの参考は無料なものが多いので是非参加してみることをお勧めします。
大会に出す作品となると恥ずかしいものは出せないので、本気になって頑張る気になるものです。
![]() Shin
Shin
これからのお話、独学は続けるのか?
独学はエンジニアとして一生続けるつもりです。が、お金や資産も欲しいのでブログなどで発信して広告でマネタイズを考えています。今はグーグルアドセンスにすらまだ合格していないので、今月は合格を目標にとりあえず運営を続けます。
![]() Shin
Shin
伸ばし方やSEOの知識は割とある方なので、がんばってマネタイズしていきます!ここまで読んで頂いてありがとうございました。
またどこかでお会いしましょう!
 Shin_Code
Shin_Code