FirebaseはJavaScriptのバージョン9.0以降からfirebaseやらauthのインポート方法が変わったみたいです。
Version 9.
0. 0 – August 25, 2021
- This release introduces the new modular API, which enables tree-shaking, bundle size reduction, and other benefits. See SDK versions 8 and 9 for more details. Users of version 8 will need to update their code in order for it to still work with version 9.0.0 and higher. We have provided a compat package to make this migration easier. See the upgrade guide for instructions for upgrading from version 8 or the setup guide for instructions for getting started from scratch with version 9+.
2021/8/25くらいにバージョンアップしたみたいなんで、チュートリアルとか本とかでそのまま前の方法でインポートしたら下のようなエラー吐かれます。
Attempted import error: ‘firebase/app’ does not contain a default export.
その改善策を備忘録として残しておきます。詳細なドキュメントはこちらに書かれてます。
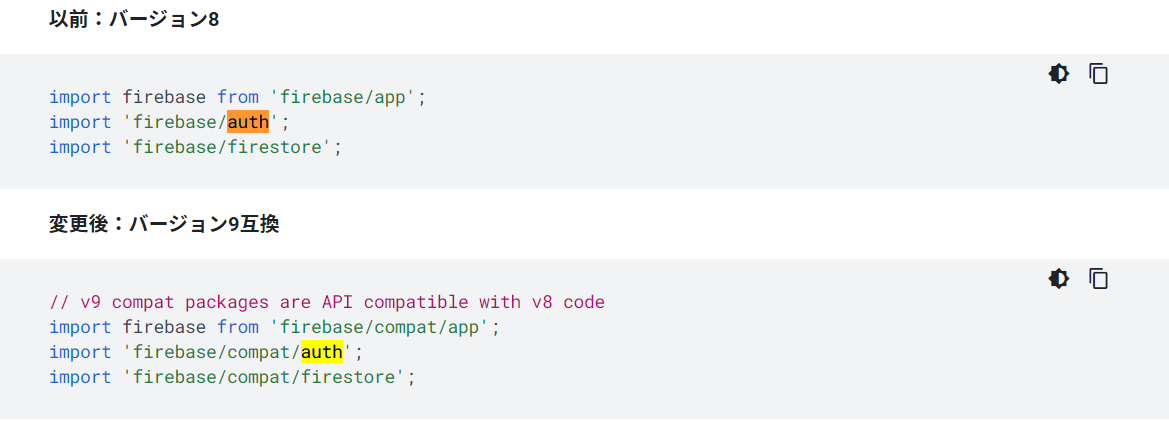
結論 :import firebase from 'firebase/compat/app';
新しくcompatを追加したらimportに成功します。
![]() Shin
Shin
日本語では「互換性」って意味らしい。バージョン8からコードの中身の記述を変えずにバージョン9に移行できるように作られたやつらしい。
他のauthとかも↓こんな感じで修正すれば、とりあえずエラーはなくなる。

注意:これは一時的な対処に過ぎない
互換ライブラリの使用は一時的な回避策であって、将来のメジャーSDKバージョン(バージョン10やバージョン11など)で完全に削除される予定らしい。
最終的な目標は互換性のあるコードを削除して、バージョン9のモジュラースタイルのコードのみをアプリに保持すること。
Firebase Web SDKへのアクセスが非常に少ないアプリ(たとえば、認証APIを単純に呼び出すだけのアプリ)の場合、バージョン9の互換ライブラリを使用せずにバージョン8のコードをリファクタリングすることが実用的です。
このようなアプリをアップグレードする場合は、互換ライブラリを使用せずにドキュメントのバージョン9モジュラーの手順に従う方がいいらしい。
一応、詳しいリファクタの方法はこちらに乗ってます。
バージョン9モジュラーってとこでリファクタすればいいらしい。自分はチュートリアルだし、製品として出す予定がないから緊急策で対応することにした。
![]() Shin
Shin
それでは。
 Shin_Code
Shin_Code