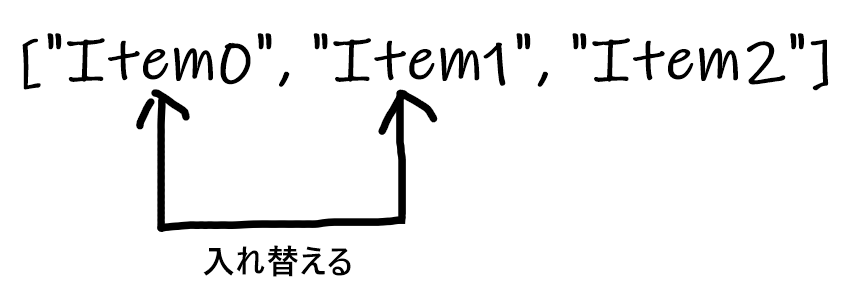
JavaScriptで配列の中身の要素を入れ替えたいときってありますよね。

![]() Shin
Shin
ということで、そんな配列の中身を入れ替える操作をArray.splice()で実現したいと思います。
宣伝:私のYoutubeチャンネル⇨プログラミングチュートリアル
【JavaScript】Array.splice()メソッドで配列の要素を入れ替える
早速、簡単な実例を見ていきましょう。
const list = ["item0", "item1", "item2"];
console.log(list); //結果:["item0", "item1", "item2"]まずは普通に配列の要素を3つ(”item0″, “item1”, “item2″)作成しました。
これから0番目の”item0″と1番目の”item1″の要素を入れ替えてみたいと思います。
①まずは0番目の要素を1つ削除する
const list = ["item0", "item1", "item2"];
console.log(list); //結果:["item0", "item1", "item2"]
list.splice(0, 1); //listの0番目の要素を1つ削除
console.log(list) //["item1", "item2"]3行目に注目してください。spliceメソッドを利用しています。splice()に2つの引数をとるときは第一引数に取り除きたい配列のインデックス、第二引数に取り除く個数を指定します。
この場合だとlist.splice(0, 1);なので、配列の0番目の要素(“item0”)を1つ削除することになっています。
これでlistの中身が[“Item1”, “item2”]になりました。
②取り除いた0番目の要素を1番目に挿入する
以下の操作で入れ替えが完了です。
const list = ["item0", "item1", "item2"];
console.log(list); //結果:["item0", "item1", "item2"]
const remove = list.splice(0, 1); //取り除いた0番目の要素を取得
console.log(remove); //["item0"]
console.log(list); //["item1", "item2"]
list.splice(1, 0, remove[0]); //listの1番目に0個削除して取り除いた0番目を挿入
console.log(list); //["item1", "item0", "item2"]←入れ替え完了!3行目で変数のremoveを宣言しています。これでremove変数の中に、取り除いた0番目の要素を格納しておきます。
6行目で再度spliceメソッドを利用して今度は要素の挿入をしています。splice()メソッドで3つの引数を取るときは、第一引数に挿入したいlistのインデックス、第二引数に要素を取り除く個数、第三引数に挿入する要素を指定することになります。
この場合だとlist.splice(1, 0, remove[0]);なので、配列インデックスの1番目に、0個要素を削除して、remove[0]を挿入することを意味しています。
Array.splice()メソッドで配列の要素を入れ替える:まとめ
配列の要素を入れ替えるときは多々あるので、その時はspliceメソッドを使ってあげましょう。
![]() Shin
Shin
公式ドキュメントを載せておきます。
他にもreduce()メソッドで要素を交換することもできすが、今回はspliceメソッドで要素を入れ替えてみました。次回はreduce()で要素を入れ替えてみたいと思います。
 Shin_Code
Shin_Code