こんにちは、Shinです。
このページにたどり着いたあなたはReact学習に挫折しかけている人だと思います。
![]() Shin
Shin
フロントエンドフレームワークなら他にもVueやらAngularと言われるものがありますが、その中でも1番難しいと言われているのがReactになります。(本当はライブラリですが、そんなことはどうでもいいです)。
私もReactを初めて1か月の初心者なので、皆さんの気持ちが痛いほどわかります。
- Reactが他のフレームワークより難しい理由が知りたい
- どうすれば挫折せずにReactをマスターできるのか、学習方法が知りたい
この記事ではそんなあなたの悩みを解決します。
「Reactが難しぎる」と感じているあなたへ
Reactが他のフレームワークに比べて難しいを知れば、少しは前を向いて学習できると思ったので理由から紹介しますね。
当たり前の用に難しい用語が飛び交う
Reactは特にレンダリングに関するワードが飛び交います。言葉が分からないと意味が理解できないのは当然ですよね。
以下の言葉を人に分かりやすく説明できますか?
- コンポーネント
- DOM/DOMノード/DOMツリー
- レンダリング
- マウント/アンマウント
- ライフサイクル
例えば、「レンダリング」は抽象的で理解しにくい言葉です。これらの難しい概念も持ったワードが当たり前のように使われている(当人が理解できているか別として)ので、それが難しいと感じる理由になっているように思えます。
ふと立ち止まって「この言葉を10歳の子供にもわかりやすく説明できるだろうか・・・」と自問してみてください。できなければ学習するべきです。
言葉の説明できない=理解できていない=Reactが分からない。ですからね。
クラス・関数コンポーネントの概念
コンポーネントを複数作ってプロジェクト階層を管理する。という行為はReactフレームワーク独自なので戸惑う要因の1つだと思います。
現在は関数コンポーネントで書くことが主流になっており、以前のクラスコンポーネントよりは書きやすくなっているとは言え、初学者が理解するのは少しばかり心が折れるかと思います。
Hooksの登場

2、3年前からReactを利用している人ならば「Hooksの登場?!これでクラスコンポーネントでthisを使わなくて済む!すごくReactが書きやすくなったぞ!!」と歓喜の嵐だったとは思いますが、、、
![]() Shin
Shin
しかし、2020年以降からReactを触り始めた人は「なんのこっちゃ?Hooks?何に使うの?」とメリットの享受が分からない、かつ使いどころも分からないという状態に陥りがちになると思います。
これがReactが難しいと感じる理由になっているのかもしれません。
Redux?何それおいしいの?
Reactもままならない状態でReduxまで同時に学ぶとなると余計に混乱が生じるのは明らかです。

Reduxを学ぶ前にReduxを使わないReactでWebアプリをたくさん作ってください。それからReduxを学ぶとその恩恵を理解することができます。
新規で学ぶ人は二兎は負わずに一兎を追ってから次に進むようにした方が無難だと思います。
挫折せずにReactを学び続ける学習法
次に、私がReactを挫折せずに学習できている方法を紹介します。
とりあえず動画でチュートリアルを触ること
何もReactを知らない状態で1からドキュメント見ながら構築しようとすると大抵挫折します。挫折しなくとも膨大な時間がかかるのでお勧めしません。
![]() Shin
Shin
「技術者ならドキュメントをしっかり読んでから解決しろよ!甘ったれるなよ!?」という人はたいてい昭和の人だと思っています。頭が固いです。
なぜ学習効率が早い動画を利用せず、わざわざ読みにくいドキュメントで学習する必要があるのでしょうか。昔自分も努力したんだからという理由で若者にも押し付けるのはおじさん達の悪い癖です。
「挫折しかけている=難易度が高すぎる」ということです。ならば難易度を下げて学習する他ありません。
- Youtube
- Udemy
最近の動画教材は分かりやすく作られているので、動画を見ながら学習しましょう。
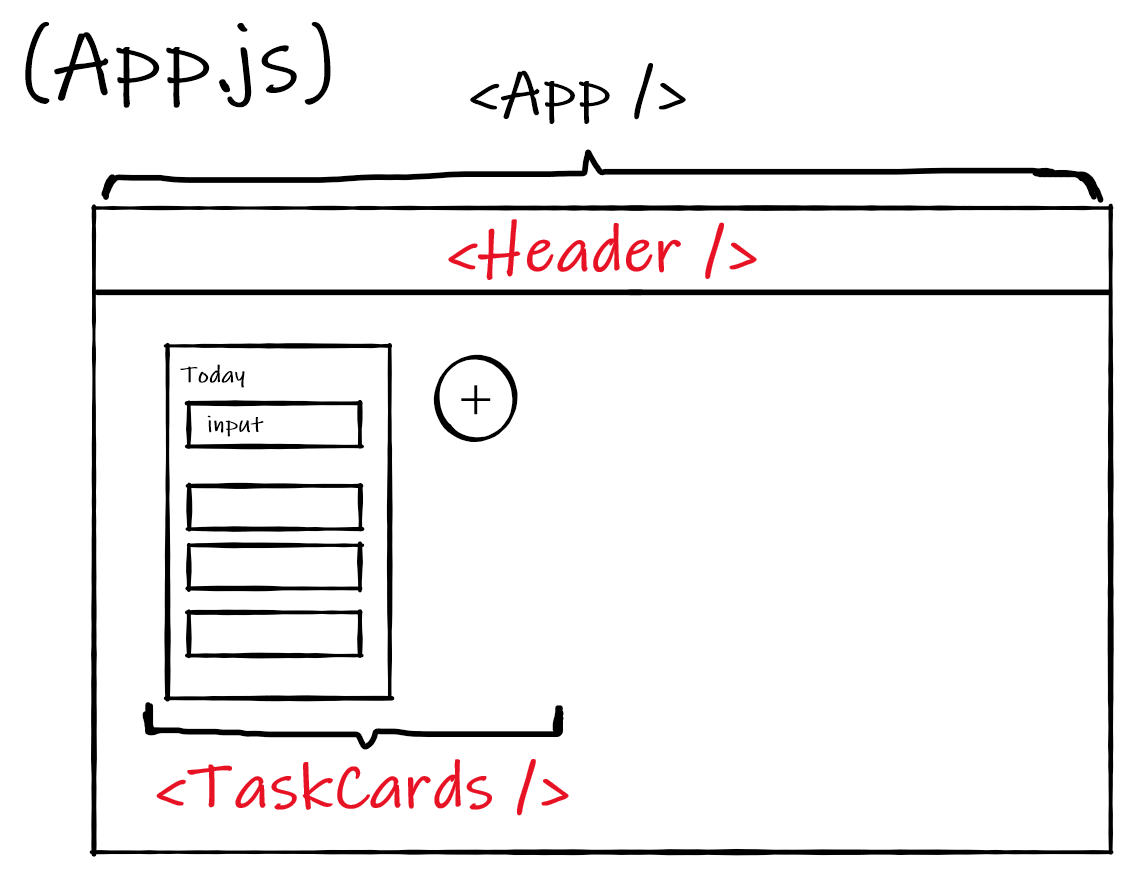
理解しにくいなら概念図をノートに書く

関数コンポーネントで役割を分担させることがReactのメリットですが、初心者にとっては頭がこんがらかる原因になります。特に始めの内は、どういうコンポーネントの関係になっているのか?どこで分割させればいいのか?要領が掴めないことが多いです。
頭の中だけで考える必要はありません。はじめのうちはノートに書きだして考えましょう。
慣れてくればノートに書かずとも直感的にコーディングできるようになると思います。難しいならとにかく自分のレベルに合うように難易度を下げるよう意識しましょう。
分からないなら飛ばすことも大事
完璧主義な人にありがちなのが「全部理解しないと先に進めない病」です。
![]() Shin
Shin
最初から全て理解しようとすると挫折します。これはReactに限らず全ての学習において同じことが言えると思います。分からない所を飛ばして、もう一度戻ってくると理解できることが結構あります。
「Reactが難しぎる」と感じているあなたへ:まとめ
Reactは難しい。ですが挫折しない学習方法を知れば誰でも理解できるようになります。
参考になりましたら幸いです。
 Shin_Code
Shin_Code