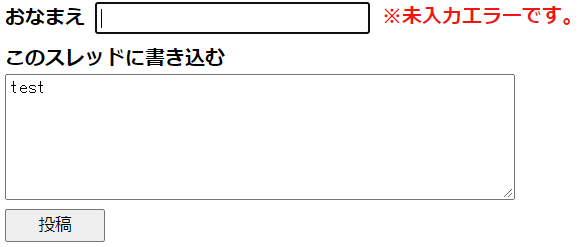
Reactで掲示板を作っていて、フォーム入力欄が空欄のときにエラー分を出力する実装に遭遇しました。要はバリデーションチェックですね。

賢いやり方ではありませんが、とりあえず動くコードは書けたので共有しておきます。
![]() Shin
Shin
【React】空欄になった箇所だけエラー文を表示
考え方は至って簡単です。というかかなりごり押しです。
今回はフォーム打ち込み欄が2つあるので、2つuseStateを用意しておきます。
const [nameError, setNameError] = useState([]);
const [textAreaError, setTextAreaError] = useState([]);おなまえ打ち込み用とテキスト打ち込み用のバリデーションチェックです。
エラーが出ればこれら2つの箱にエラー文を格納していきます。
バリデーションチェック
未入力ならエラー文を格納します。
const formVailed = () => {
if (inputName.length === 0 && inputTextArea.length !== 0) {
setNameErrors({
errorMessage: "※未入力エラーです。",
});
setTextAreaErrors([]);
} else if (inputName.length !== 0 && inputTextArea.length === 0) {
setTextAreaErrors({
errorMessage: "※未入力エラーです。",
});
setNameErrors([]);
} else if (inputName.length === 0 && inputTextArea.length === 0) {
setNameErrors({
errorMessage: "※未入力エラーです。",
});
setTextAreaErrors({
errorMessage: "※未入力エラーです。",
});
return false;
} else if (inputName.length !== 0 && inputTextArea.length !== 0) {
setNameErrors([]);
setTextAreaErrors([]);
return true; //フォームに文字が両方とも入ってるときだけtrueを返す
}
return false;
};未入力かどうかは文字の長さが0かどうがで判定しています。2つフォーム欄があるので、それぞれ空欄となるケースが計4通りあるので4つのif文を記載しました。圧倒的に面倒くさいです。
error文が格納されたらjsxでエラー文を表示する
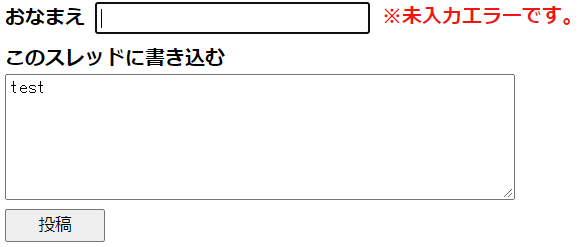
あとはエラー文がstateに格納されていれば、そのエラー文を必要な箇所に表示するだけです。
{nameErrors && (<span id="errorMessage">{nameErrors.errorMessage}</span>{nameErros && ()}記法はreactでif文の代わりによく使うと思います。jsx内でif文は書けませんからね。
これでエラー表示を出すことに成功しました。

![]() Shin
Shin
【React】空欄になった箇所だけエラー文を表示:まとめ
動くコードですけど拡張性がないのと煩雑だから、苦肉の策として使用してください。
例えばDjangoとかならバリデーションチェックは自動的にやってくれた気がしますけど、何か良いライブラリとかあるんですかね。
おまけ:非同期処理なら簡単にエラー文取得できる
firebaseとかのログイン機能実装で、非同期処理なら.catch(e => {console.log(e.message)})で勝手にエラー文を取得できますよね。
そのエラー文をstateに格納していって、所望の箇所で出力することができます。クラスコンポーネントでの書き方ですけど参考資料を載せておきます。
この資料だとエラーが出たらclassNameの名前をerrorに変更して文字色を赤に変えてますね。Udemyにて私が学習した内容ですけど、すげえ、、ってなった記憶があります。
 Shin_Code
Shin_Code