ようこそ、ShinCodeへ。Reactチュートリアル第2回目。
今回は、以下のタスクを終わらせます。
- マテリアルUIのインストール
- ヘッダーの作成
それでは早速進めていきましょう。
(前回がまだの人はこちらから)
 【Reactチュートリアル:第1回】ゲームAPIを利用したWEBアプリを作ってみよう
【Reactチュートリアル:第1回】ゲームAPIを利用したWEBアプリを作ってみよう
Reactチュートリアル第2回
まずは今回の完成デモを見ていきましょう。
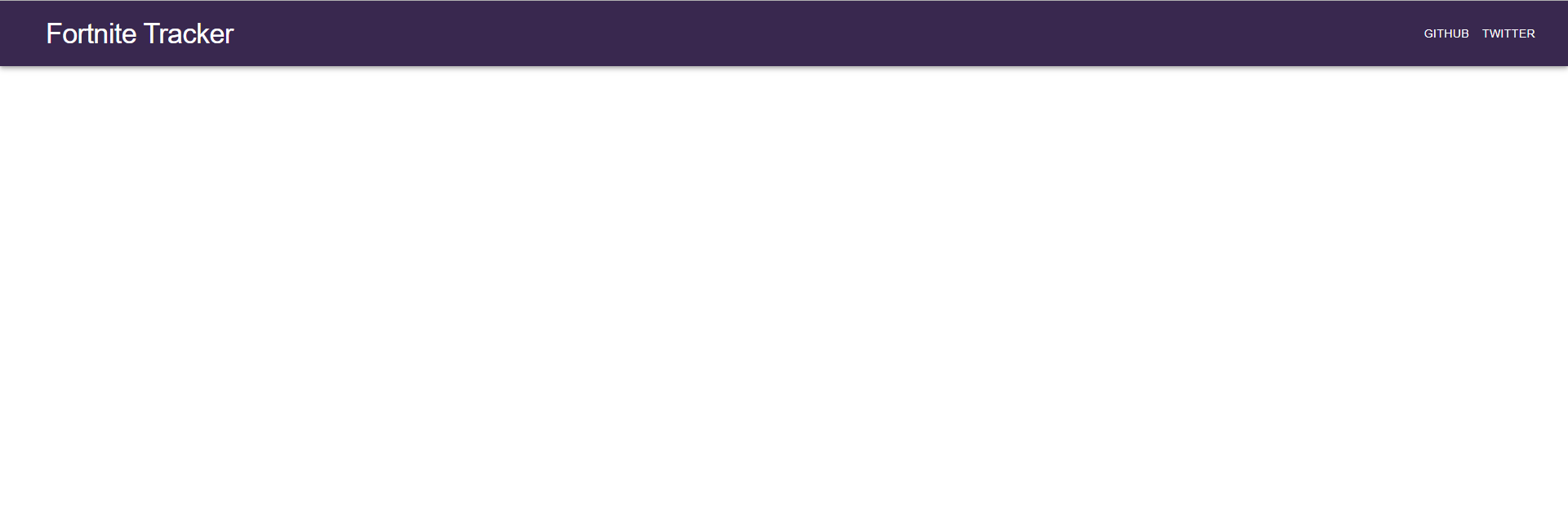
こちらの画面まで進めます👇

見た目が変わったのはヘッダー部分だけです。
まずはヘッダー作成を重点に進めていきましょう。
①App.jsの中身を書き換えよう
「src」をフォルダの中身にある「App.js」の中身を見てみてください。
デフォルトでは以下のコードが書かれていると思います👇
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;これを以下のように書き換えてください。
function App() {
return (
<div className="content">
</div>
);
}
export default App;
divの中身を空にしてclassName="content"に変更しました。
するとローカル画面が真っ白になるかと思います👇

これで準備が整ったのでReactの基本を説明してヘッダーを作っていきましょう。
②Reactの記法でヘッダーを作ってみよう
![]() Shin
Shin
App.jsファイルにて、return文の中にhtmlタグが複数入っていて驚いた人がいるかもしれませんが、これはReact特有の「JSX」と呼ばれる記法になります。
別記事で詳しく説明しますが、簡単に言うとJavaScriptファイルでHTMLが記述できるようになったというわけです。
これで素のJavaScriptで面倒だったDOMの取得や削除をしなくても良くなりました。
以下のように記述してください👇
import Header from "./components/Header";
function App() {
return (
<div className="content">
<Header />
</div>
);
}
export default App;新しく<Header />タグを追加しました。htmlの<header></herder>ではないので注意してください。
これはReact特有のコンポーネントという概念で、自分で新しくHTMLタグのように使いまわすコンポーネントを作ることができます。
![]() Shin
Shin
そのまま直訳すると「構成要素」です。つまり、小さい構成要素をたくさん作って、後でまとめ合わせてアプリを作る設計手法になります。
それでは早速<Header />を記述するためのヘッダー用コンポーネントを作っていきましょう。
(import Header from "./components/Header";のインポートを忘れずに。下の③ステップを完了してからインポートしても構いません。)
③Headerコンポーネントを自作しよう
それではHeader.jsファイルを作成します。

新しくcomponentsディレクトリを作成しました。その中にHeader.jsを作成してください。
そこで以下のコードを記述します👇
import React from "react";
export const Header = () => {
return (
<div className="header">
</div>
)
};続いて、マテリアルUIを使って簡単にヘッダーを作ってみましょう。
マテリアルUIのインストール
![]() Shin
Shin

マテリアルUIはHTMLやCSSを細かく記述しなくてもクールなUIを簡単に作成することができるフレームワークのことです。BootStrapを触ったことがある人ならば、それと同じイメージで結構です。公式ページはこちら。
実際に触った方が理解しやすいので、実際にインストールしていきましょう。
新しいターミナルを開いて次のコマンドを入力してください。
yarn add @material-ui/coreこれでマテリアルUIが使えるよようになったので使っていきましょう!
ヘッダーを作成していきます。
import { AppBar, Toolbar, Typography, Button } from "@material-ui/core";
import React from "react";
export const Header = () => {
return (
<div className="header">
<AppBar>
<Toolbar>
<Typography>Fortnite Tracker</Typography>
<Button>Github</Button>
<Button>Twitter</Button>
</Toolbar>
</AppBar>
</div>
);
};マテリアルUIにはヘッダーの見た目を簡単に作れるAppBarやToolBar等があります。これでヘッダーを色付きで簡単に作成することができます。
文字はTypographyタグを使うことで簡単に文字の太さや大きさを変更できるようになります。

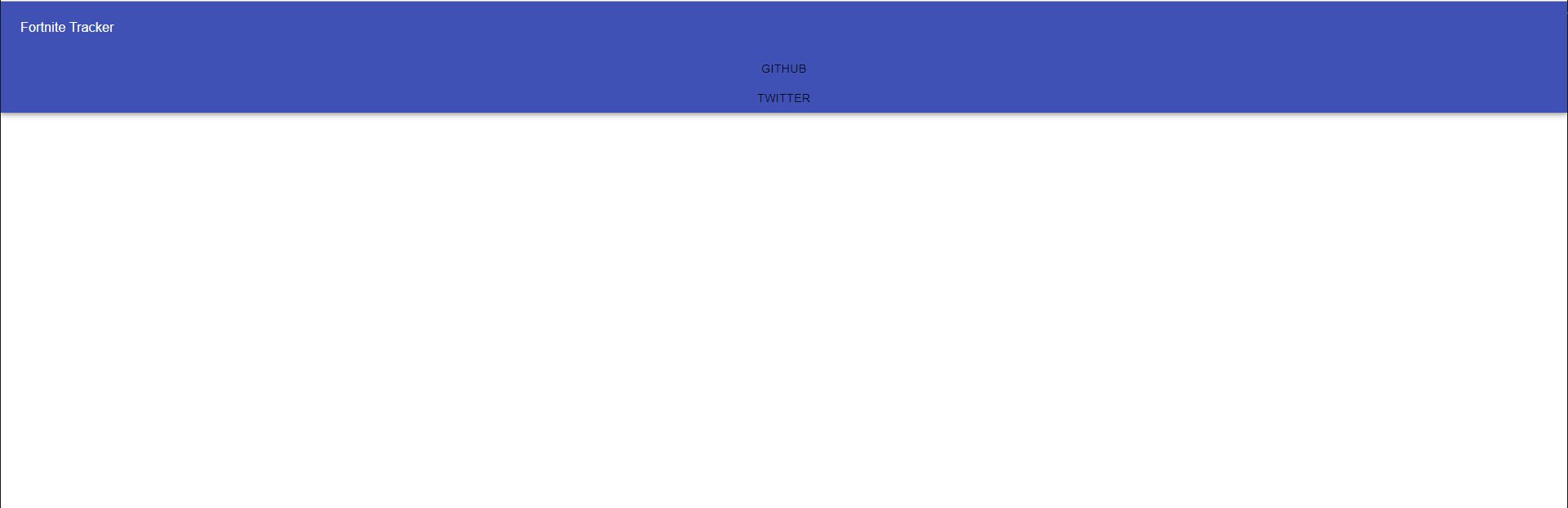
👆のような画面になっていればひとまずOKです。
![]() Shin
Shin
今まではsytle.css等として別ファイルに分けて記述していたと思いますが、今回はマテリアルUIのmakeStyles()メソッドを使ってJavaScriptファイルの中にCSSを当てていきたいと思います。
④ヘッダーにmakeStyles()でCSSを当ててみよう
まずは試しにタイトルの色を変えてみましょう。
以下のように記述します👇
import {
AppBar,
Button,
makeStyles, +++++
Toolbar,
Typography,
} from "@material-ui/core";
import React from "react";
const useStyle = makeStyles(() => ({ +++++
headerTitle: { +++++
color: "red", +++++
}, +++++
})); +++++
export const Header = () => {
const classes = useStyle(); +++++
return (
<div className="header">
<AppBar>
<Toolbar>
<Typography className={classes.headerTitle}> +++++
Fortnite Tracker
</Typography>
</Toolbar>
<Button>Github</Button>
<Button>Twitter</Button>
</AppBar>
</div>
);
};ちょっと記述量が増えましたね。(+++++は追記した箇所を指してます)
makeStyles()を使うことでJavaScriptファイルの中にCSSを記述することができます。ヘッダーのCSSスタイルを変更したければHeader.jsを見れば一目瞭然というわけですね。
赤文字になったと思います👇
画像
これであなたもマテリアルUIでCSSを当てられるようになりました。
今はタイトルの下にボタンが位置しているので、これを横並びに変更してあげます。
import {
AppBar,
makeStyles,
Toolbar,
Typography,
Button,
} from "@material-ui/core";
import React from "react";
const useStyle = makeStyles((theme) => ({
header: {
display: "flex",
},
appBar: {
padding: theme.spacing(1),
background: "#39284f",
marginBottom: theme.spacing(13),
},
headerTitle: {
fontSize: "34px",
flexGrow: 1,
marginLeft:
},
}));
export const Header = () => {
const classes = useStyle();
return (
<div className={classes.header}>
<AppBar className={classes.appBar} position="static">
<Toolbar>
<Typography variant="h1" className={classes.headerTitle}>
Fortnite Tracker
</Typography>
<Button color="inherit" href="#">
Github
</Button>
<Button color="inherit" href="#">
Twitter
</Button>
</Toolbar>
</AppBar>
</div>
);
};display: "flex";をスタイリングさせます。こうすることでよく見るヘッダーを作ることができました。

![]() Shin
Shin
theme.spacing(3)ってのはどういう意味?makeStyleにおいてtheme(名前はなんでもOK)を引数にとることでspacingプロパティを適用することができます。spacing(1)はおよそ8pxに相当します。覚えておきましょう。
フォント変更は最後のレクチャーでおまけで説明するので、今回はフォントの変更いたしません。また、リンクの遷移先は各自で決めて構いません。
【Reactチュートリアル】第3回へ続く
次回のチュートリアルでは以下を進めます。
- メインタイトルの記述
- フォーム欄の追加
- フォーム欄の入力機能確認
こちらからどうぞ。
 【Reactチュートリアル:第3回】タイトルとフォーム入力欄を作成しよう
【Reactチュートリアル:第3回】タイトルとフォーム入力欄を作成しよう
![]() Shin
Shin
 Shin_Code
Shin_Code