ようこそ、ShinCodeへ。Reactチュートリアル第2回目。
今回は、以下のタスクを終わらせます。
- メインタイトルの記述
- フォーム欄の追加
- フォーム欄の入力機能確認
それでは早速進めていきましょう。
(前回がまだの人はこちらから)
 【Reactチュートリアル:第2回】マテリアルUIとヘッダーを作成しよう
【Reactチュートリアル:第2回】マテリアルUIとヘッダーを作成しよう
Reactチュートリアル第3回
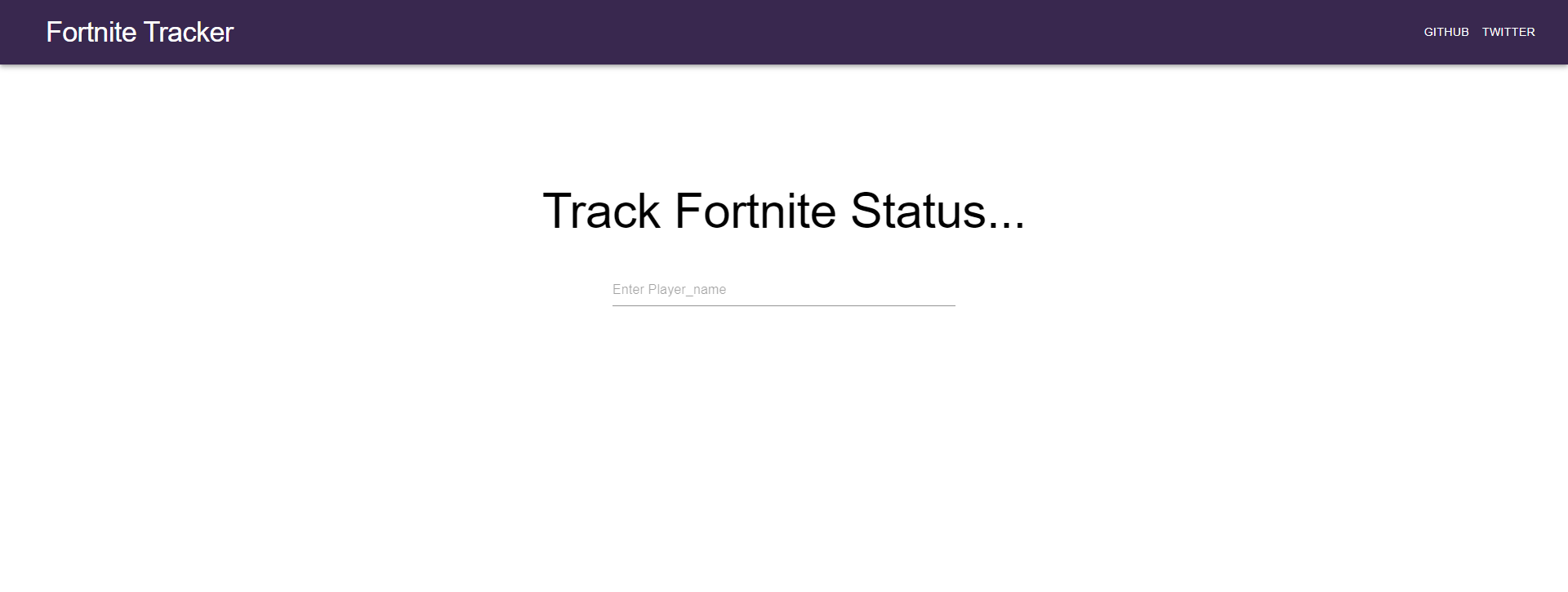
まずは今回の完成デモを見ていきましょう。
こちらの画面まで進めます👇

タイトルと入力フォーム欄をマテリアルUIを用いて追加する予定です。
まずはメインのタイトルから追加していきましょう。
①App.jsにMainコンポーネントの追加
前回は<Header />を追加してヘッダー部分を作成し終えましたね。
今回はメイン部分を作るので<Main />コンポーネントを追加したいと思います。
import { Header } from "./components/Header";
import { Main } from "./components/Main"; +++++
function App() {
return (
<div className="content">
<Header />
<div className="main"> +++++
<Main /> +++++
</div> +++++
</div>
);
}
export default App;新しく<Main />を追加しました。インポートも忘れずに。
このようにして小さく構成要素として分解しておくと、コードがすっきり見えるのがReactの良いところですよね。
②Mainコンポーネントの中身を記述:その1
まずはタイトル部分から作成したいと思います👇main.js
import React from "react";
import Title from "./title/Title";
export const Main = () => {
return (
<div>
<Title />
</div>
);
};これまた<Title />コンポーネントが登場しましたね。
MainコンポーネントにはTitleとプラスしてFormInputを後で追加します。今はTitleコンポーネントから作成してみましょう。
③Titleコンポーネントの作成
以下のように「components」⇨「title」⇨「Title.js」としてファイルを作りましょう。

タイトルを記述します。
import { Typography } from "@material-ui/core";
import React from "react";
export const Title = () => {
return (
<div className="title">
<Typography variant="h2">Track Fortnite Status...</Typography>
</div>
);
};マテリアルUIのTypographyを使っています。プロパティとしてvariant=””を指定することでhタグを決定することができます。今回はh2と記述しました。
import { makeStyles, Typography } from "@material-ui/core";
import React from "react";
const useStyle = makeStyles((theme) => ({
titleName: {
textAlign: "center", //中央寄せ
marginTop: theme.spacing(5), //上から40px間隔を空ける
fontSize: "60px", //フォントサイズを大きくする
},
}));
export const Title = () => {
const classes = useStyle();
return (
<div className="title">
<Typography variant="h2" className={classes.titleName}>
Track Fortnite Status...
</Typography>
</div>
);
};makeStylesでのCSS適用は少し癖があるので、慣れるまで何度も記述しましょう。
タイトルにはtitleNameのクラス名を追加しました。makeStylesのインポートも忘れずに。
![]() Shin
Shin
画面が以下のようになっていれば次はフォーム欄を作成していきます。

④FormInputコンポーネントの作成
少し難易度が上がるので頑張ってついてきてください。以下のディレクトリにFormInput.jsファイルを作成します。

フォーム欄を記述します。
import { Input } from "@material-ui/core";
import React from "react";
export const FormInput = () => {
return (
<div>
<form>
<Input placeholder="Enter Player_name" />
</form>
</div>
);
};フォーム入力機能を利用するので<form>タグで <Input />を囲みました。ここで使う <Input />はマテリアルUIのInputなのでインポートを忘れずに。
placeholderプロパティはテキスト入力前に入力欄の中に表示される文字列を表現します。確認するためにMain.jsを書き換えておきましょう。main.js
import React from "react";
import { FormInput } from "./input/FormInput"; +++++
import { Title } from "./title/Title";
export const Main = () => {
return (
<div>
<Title />
<FormInput /> +++++
</div>
);
};確認するとこちらのフォームが画面左側に表示されると思います。
![]()
今適当にフォームに入力してEnterキーを押しても何も起きません。今回はEnterキーを押したらそのテキスト内容をコンソールに出力するところまで進めましょう。
フックを使ってみよう!useState()
いよいよフックの出番です。今回はuseState()と呼ばれる変数状態管理のフックを使用していきます。
import { Input } from "@material-ui/core";
import React, { useState } from "react"; +++++
export const FormInput = () => {
const [inputText, setInputText] = useState(""); +++++
const handleChange = (e) => { +++++
setInputText(e.target.value); +++++
}; +++++
return (
<div>
<form>
<Input
placeholder="Enter Player_name"
value={inputText} +++++
onChange={handleChange} +++++
/>
</form>
</div>
);
};6行目のconst [inputText, setInputText] = useState("");がReactHook特有のフックです。
inputTextは変数で、この変数が更新されるたびに画面が再レンダリングされる仕組みを表しています。setInputTextは関数であり、この関数の引数にinputTextのテキスト内容を渡すとinputTextが更新されます。
たとえばsetInputText(“aaaaaa”)と渡すとinputText変数に”aaaaaa”が格納され、画面が再レンダリングされて画面の表示も変わります。
![]() Shin
Shin
難しいですね。
上のコードを順を追って説明してみます。
- フォーム欄にテキスト情報を打ち込むたびにonChangeのhandleChange関数が呼ばれる。
- setInputText(e.target.value)によってinputText変数の中身に一文字ずつフォームで打ち込んだテキストが格納される。
- inputText変数の状態が変わるから画面が再レンダリングされる。
- value={inputText}によってフォーム欄にテキストが打ち込まれるたびに1文字ずつ画面に表示される
Reactの少し難しいところです。useState()の第一引数には状態変数(この場合はinputText)の初期値が入ります。今回は””(空文字)が入っています。最初はフォーム欄に何も表示されてほしくないからですね。
![]() Shin
Shin
使っていく内に意味が分かっていくと思います。最初は仕方ないと思います。
フォーム欄に入力したテキスト内容をコンソールに出力してみよう
それではフォーム欄でEnterキーを押したときのテキスト内容を取得してみましょう。
import { Input, makeStyles } from "@material-ui/core";
import React, { useState } from "react";
export const FormInput = () => {
const [inputText, setInputText] = useState("");
const handleChange = (e) => {
setInputText(e.target.value);
};
const handleSubmit = (e) => {
e.preventDefault();
console.log(inputText);
};
return (
<div>
<form onSubmit={handleSubmit}>
<Input
placeholder="Enter Player_name"
value={inputText}
onChange={handleChange}
/>
</form>
</div>
);
};新しく追加されたonSubmit={}について説明します。
これは「フォーム欄でEnterキーを押したら」という意味になります。デフォルトだとHTTPリクエストをGETメソッドで送信する機能がついているので画面が更新されてしまいます。
今回はこの機能は不要なので、その機能を打ち消すために==を記述しています。Todoタスクアプリ等を作るときも同じような操作を行うので覚えておきましょう。
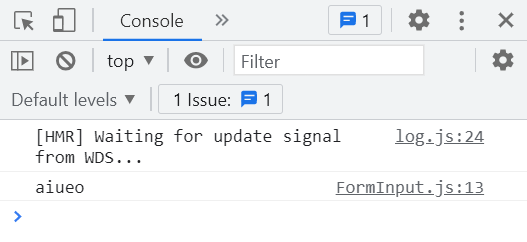
フォーム欄にテキストを打ち込んで、以下のコンソールが出力できたら完成です。

![]() Shin
Shin
これでゲームAPIをフォーム入力に応じて呼び出す準備が整いました。
⑤最後にFormInputのスタイリングをしよう
今の状態だとフォームが左端にある状態なのでスタイリングしておきます。
import { Input, makeStyles } from "@material-ui/core";
import React, { useState } from "react";
const useStyle = makeStyles((theme) => ({
form: {
marginTop: theme.spacing(5),
marginBottom: theme.spacing(6),
textAlign: "center",
},
input: {
width: "420px",
height: "40px",
},
}));
export const FormInput = () => {
const classes = useStyle();
const [inputText, setInputText] = useState("");
const handleChange = (e) => {
setInputText(e.target.value);
};
const handleSubmit = (e) => {
e.preventDefault();
console.log(inputText);
};
return (
<div>
<form onSubmit={handleSubmit} className={classes.form}>
<Input
placeholder="Enter Player_name"
value={inputText}
className={classes.input}
onChange={handleChange}
/>
</form>
</div>
);
};これで第3回目は終了です。お疲れ様でした。
【Reactチュートリアル】第4回へ続く
次回のチュートリアルでは以下を進めます。
- ゲームAPIの紹介
- 実際にAPIを叩いてみよう
ぜひ、お楽しみに👋
![]() Shin
Shin
 Shin_Code
Shin_Code