ようこそ、ShinCodeへ。Reactチュートリアル第4回目。
今回は、以下のタスクを終わらせます。
- fetchを使ってAPIを叩く
- 欲しい情報だけを抽出してコンソールに出力する
それでは早速進めていきましょう。
(前回がまだの人はこちらから)
 【Reactチュートリアル:第4回】ゲームAPI(フォートナイトAPI)の紹介
【Reactチュートリアル:第4回】ゲームAPI(フォートナイトAPI)の紹介
Reactチュートリアル第5回
前回、楽天RapidAPIで叩いた情報をVSCodeの方でコーディングしていきたいと思います。
今回のキーワードはfetch()メソッドになります。
①フォーム入力でEnterを押したらAPIを叩いてみよう
今回修正するファイルはFormInput.jsファイルになります。
コードが肥大化してきたので変更する関数だけ抽出して表示しました👇
const handleSubmit = (e) => {
e.preventDefault();
console.log(inputText);
//ここから新しいコードです。APIを叩いています。
fetch(`https://fortnite-api.p.rapidapi.com/stats/${inputText}`, {
method: "GET",
headers: {
"x-rapidapi-key": "5d9f005d9cmsh913c00abd95dcc3p1ef35ejsn4f0c3ce61d03",
"x-rapidapi-host": "fortnite-api.p.rapidapi.com",
},
})
.then((response) => {
return response.json();
})
.then((data) => {
console.log(data);
});
};フォーム内にてEnterを押したときのhandleSubmit()内にfetchメソッドを記述しています。
![]() Shin
Shin
fetch()はAPIなどの外部リソースを取得してくるときに使われるメソッドになります。第一引数には外部リソースのURLと、第二引数には任意でヘッダー等のオブジェクトを指定することができます。また、戻り値はPromiseオブジェクトを返します。
Promiseオブジェクトとは、処理の最終的な結果の値のことです。外部APIから情報を取得してきた結果(失敗も含め)をPromiseオブジェクトとして返すわけです。
また、外部からデータをとってくるには時間がかかるのでデータを取得したら次の関数(then)を実行する、、、といった非同期処理を行うのがfetchの特徴でもあります。
②fetchの流れを理解する
重要なAPI処理なので1行ずつ確認してきましょう。
fetch(`https://fortnite-api.p.rapidapi.com/stats/${inputText}`, {
method: "GET",
headers: {
"x-rapidapi-key": "5d9f005d9cmsh913c00abd95dcc3p1ef35ejsn4f0c3ce61d03",
"x-rapidapi-host": "fortnite-api.p.rapidapi.com",
},
})1行目の第一引数にはフォートナイトAPIを呼び出すためのリソースURLを指定しています。
バッククォートの中で${}を使えば文字列の途中で変数を挿入することができます。今回はフォームで打ち込んだテキスト内容(調べたいプレイヤーネーム)を挿入してAPIを叩いています。
2行目以降の第2引数にはmethodやheadersオブジェクトがかかれていますね。method: "GET"はGETリクエストと呼ばれ、外部APIサーバーに対して情報を取得する(GETする)ことをリクエストしています。
![]() Shin
Shin
そうですね。POSTはサーバーに対して情報を送るとき、DELETEは削除するときに使用するmethodなので覚えておきましょう。
headers情報は俗にヘッダー情報を呼ばれ、"x-rapidapi-key": "5d9f005d9cmsh913c00abd95dcc3p1ef35ejsn4f0c3ce61d03",はAPIを叩く際に必要なAPIKeyになります。これを付与しないと401の未承認エラーになるので気を付けましょう。
.then()以降の流れをおさえる
.then()が呼ばれるのは、fetch()を実行してデータ取得が完了した後に呼ばれます。つまり非同期な処理です。
.then((response) => {
return response.json();
})
.then((data) => {
console.log(data);
});1行目のresponse変数名はなんでも構いません。この中身はfetchでとってきたデータ情報がPromiseオブジェクトの形で格納されています。
![]() Shin
Shin
受け取ったデータはjson形式に変換し、それをreturnした先は、次のthen()に返されています。次の.then((data) => {のdataの中に返されているというわけです。
それをconsole.log(data);として出力しています。
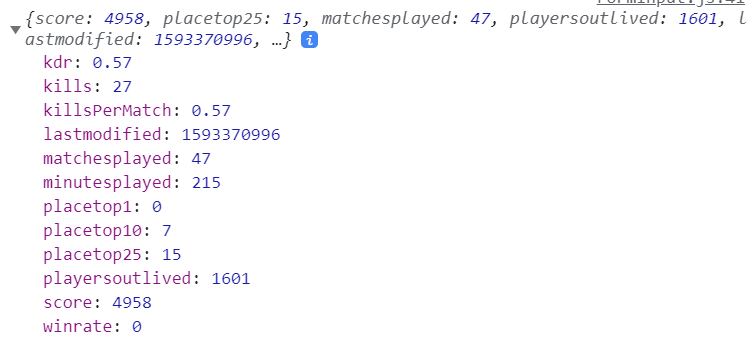
③取得したデータをコンソールで確認しよう
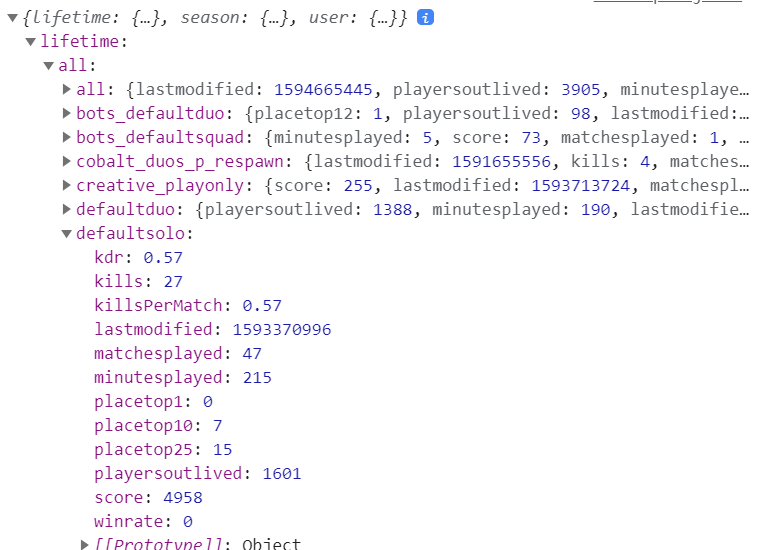
取得したデータをコンソールで確認してみてましょう👇

ちゃんと欲しいデータがjson形式でとれているかと思います。
欲しいデータだけ取得するには以下のように書き換えてください。
const handleSubmit = (e) => {
e.preventDefault();
console.log(inputText);
//ここでAPIを叩く。
fetch(`https://fortnite-api.p.rapidapi.com/stats/${inputText}`, {
method: "GET",
headers: {
"x-rapidapi-key": "5d9f005d9cmsh913c00abd95dcc3p1ef35ejsn4f0c3ce61d03",
"x-rapidapi-host": "fortnite-api.p.rapidapi.com",
},
})
.then((response) => {
return response.json();
})
.then((data) => {
console.log(data);
const solodefaultData = data.lifetime.all.defaultsolo; +++++
console.log(solodefaultData); +++++
});
};json形式から欲しいデータを特定するには「.」や「[]」を駆使して指定するようにしましょう。

これで画面に出力するデータは用意できましたね。
データ取得はこれまでにして、次回からはそれを表示するCardsコンポーネントを作成していきます。
【Reactチュートリアル】第6回へ続く
次回のチュートリアルでは以下を進めます。
- Cardsコンポーネントの作成
- CardsのCSSスタイリング
- 実際にCardを画面に表示する
ぜひ、お楽しみに👋
![]() Shin
Shin
 Shin_Code
Shin_Code