こんにちは、シンです。
ReactでリアルタイムデータベースのFireBaseを使っていたときに発生したエラー👇
Module not found: Can’t resolve ‘firebase/app’ in~省略
の解消法を備忘録として残しておきます。
モジュールが見つかりませんでした関連のエラーはReactだけでなく他のフレームワークでも多発するエラーなのでここでしっかり対処法を抑えておきましょう。
宣伝:私のYoutubeチャンネル⇨プログラミングチュートリアル
ReactでModule not found: Can’t resolve ‘firebase/app’ in~
原因は複数考えられます。原因順にランキングにしてみました👇
- モジュールパス指定ミス
- 余計な{}をつけてインポートしている
- そもそもモジュールをインストールしてなかったウッカリミス←私はこれでした。
- 綴りミス
これら4つ辺りを調べれば大方解決するかと思います。
①モジュールパス指定ミス
相対パス指定ミスはエンジニア初学者なら多発するミスで、避けては通れないと思ってます。私もパスで幾度となく悩まされ続けました(今もです)。
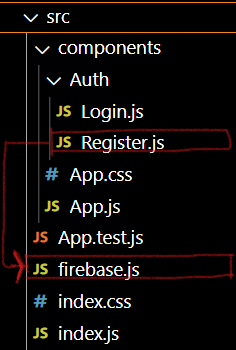
今回のReactの場合、以下のファイル構造でfirebaseモジュールを置いてました。

Register.jsコンポーネントからfirebaseモジュールを呼び出すには、2個上の階層を参照しないといけませんね。
ということで、インポートするには以下のように記述します。
import firebase from "../../firebase";2個上なので../../ですよね。この意味が分からない人は相対パスから学習してくださいね。1個上の場合は../だけでOKです。
![]() Shin
Shin
②余計な{}をつけてインポートしている
私のfirebase.jsのexportは下の記述をしています👇
import firebase from "firebase/app";
import "firebase/auth";
import "firebase/database";
import "firebase/storage";
const firebaseConfig = {
apiKey: "AIzaSyBWqaSsnX1LVJS5LnfJILzkCK-JW6Mm4z8",
authDomain: "react-slack-clone-f7fbe.firebaseapp.com",
projectId: "react-slack-clone-f7fbe",
storageBucket: "react-slack-clone-f7fbe.appspot.com",
messagingSenderId: "197634527878",
appId: "1:197634527878:web:37fd9d9a8a3e9bf2253707",
measurementId: "G-QRQY5RQXPX",
};
firebase.initializeApp(firebaseConfig);
export default firebase; //<<<<<こうやってエクスポートしてます。
export default firebase;のような記述の場合は、インポート側で余計な{}をつけずにインポートしてください。でないとモジュールが見つかりませんエラーが出ます。
このように、名前なしのモジュールをインポートする場合には、{}を付けないように気を付けてください。
逆に下の記述のような名前ありモジュールをインポートするときは{}をつけてインポートするようにしましょう。
export function Foo() {
return (
<h1>foo</h1>
);
}👆の場合は下のように{}付きでインポートします。
import { Foo } from "./Foo";最近のReactだと{}付きでのインポートが大半だと思いますが、今回のfirebase.jsの場合は名前なしでインポートしないといけませんでした。
![]() Shin
Shin
③そもそもモジュールをインストールしてなかったウッカリミス
私はfirebaseのモジュールをインポートしていなかったのが原因でした。以外に見落としがちなので気を付けてください。
インストール👇
#npm
npm install firebase
#yarn
yarn add firebasenpmでインストールしてもエラーが治らない人はyarn addでインストールしましょう。
④綴りミス
「相対パスもモジュールも100%インストールしてるのに!!」って時は、綴りミスのときが多いです。
もう一度確認してみましょう。
Reactでモジュールエラーが発生したら:まとめ
今回紹介した4つを確認すれば大抵解消されると思います。
それでも解決しなかった人は気軽にコメントください。時間があれば対応します。
 Shin_Code
Shin_Code