ようこそ、ShinCodeへ。Reactチュートリアル第8回目。
本記事でチュートリアルは最終回になります。
- データを別ファイルに移動させよう
- Cards関数コンポーネントにpropsでsoloDataを渡そう
- カードにそのデータを反映させよう
(前回がまだの人はこちらから)
 【Reactチュートリアル:第7回】useStateとpropsを使って関数コンポーネント間でデータ共有しよう
【Reactチュートリアル:第7回】useStateとpropsを使って関数コンポーネント間でデータ共有しよう
Reactチュートリアル第8回
今回はデータを別ファイルに移動したり、最終的にはデータを整形してCardsコンポーネントに渡してそれらを画面に表示させます。
①データを別ファイルに移動させよう
Cardsコンポーネントにデータをpropsで渡す前に、soloData.jsにデータ群はまとめておいておきましょう。そちらの方が見通しが良くなります。以下の階層にsoloData.jsを作ってください。

ここにCardコンポーネントに記述していたデータを切り取って、ペーストして整形します👇
export const soloData = (defaultSoloData) => {
const soloStatues = [
{
id: 1,
name: "kdr",
number: defaultSoloData.kdr,
},
{
id: 2,
name: "kills",
number: defaultSoloData.kills,
},
{
id: 3,
name: "killsPerMatch",
number: defaultSoloData.killsPerMatch,
},
{
id: 4,
name: "matchesplayed",
number: defaultSoloData.matchesplayed,
},
{
id: 5,
name: "minutesplayed",
number: defaultSoloData.minutesplayed,
},
{
id: 6,
name: "placetop1",
number: defaultSoloData.placuetop1,
},
{
id: 7,
name: "placetop10",
number: defaultSoloData.placetop10,
},
{
id: 8,
name: "placetop25",
number: defaultSoloData.placetop25,
},
{
id: 9,
name: "playersoutlived",
number: defaultSoloData.playersoutlived,
},
{
id: 10,
name: "score",
number: defaultSoloData.uscore,
},
{
id: 11,
name: "winrate",
number: defaultSoloData.wiunrate,
},
];
return soloStatues;
};引数としてdefaultSoloDataを取っています。これはfetchでとってきた変数を受け取けとってデータ出力に利用するためです。(プロパティのnumberで利用しています。)
戻り値はデータのオブジェクトです。変数名はsoloStatuesにしています。そして、ここで作ったsoloData関数をFormInput.jsで利用してあげます。
import soloData from "../../data/soloData";
//ここの記述は省略してます。
const handleSubmit = (e) => {
e.preventDefault();
console.log(inputText);
//ここでAPIを叩く。
fetch(`https://fortnite-api.p.rapidapi.com/stats/${inputText}`, {
method: "GET",
headers: {
"x-rapidapi-key": "5d9f005d9cmsh913c00abd95dcc3p1ef35ejsn4f0c3ce61d03",
"x-rapidapi-host": "fortnite-api.p.rapidapi.com",
},
})
.then((response) => {
return response.json();
})
.then((data) => {
const solodefaultData = data.lifetime.all.defaultsolo;
soloStatuses = soloData(solodefaultData); //ここを追加
setSoloData(soloStatuses); //ここを追加
});
};最終的に22行目のsetSoloData(solodefaultData);でsoloDataをuseStateで更新できました。これでCardsコンポーネントにデータをpropsで渡す準備ができました。
②Cards関数コンポーネントにpropsでsoloDataを渡そう
propsで渡してあげます。
export const Main = () => {
const [soloData, setSoloData] = useState(null);
console.log(soloData);
return (
<div>
<Title />
<FormInput setSoloData={setSoloData} />
<div className="cardArea">
<Cards soloData={soloData} /> //propsで渡す。
</div>
</div>
);
};これでsoloDataをCardsコンポーネント側で受け取って、map関数で所望のデータを表示させてみます。
③カードでデータを反映させてみよう
Cardsコンポーネントに渡されたデータを受け取って、それらをmap関数で1つずつ取り出してカードに表示してみましょう。
export const Cards = (props) => {
const { soloStatues } = props; //ここで受け取る。
const classes = useStyle();
return (
<div className={classes.cardContainer}>
<Grid container spacing={3} className={classes.grid}>
{soloStatues && //soloStatuesが存在するとき
soloStatues.map((soloStatus) => (
<Grid item xs={12} sm={3} key={soloStatus.id}>
<Paper className={classes.paper}>
<Typography>{soloStatus.name}</Typography>
<Typography style={{ fontSize: 30 }}>
{soloStatus.number}
</Typography>
</Paper>
</Grid>
))}
</Grid>
</div>
);
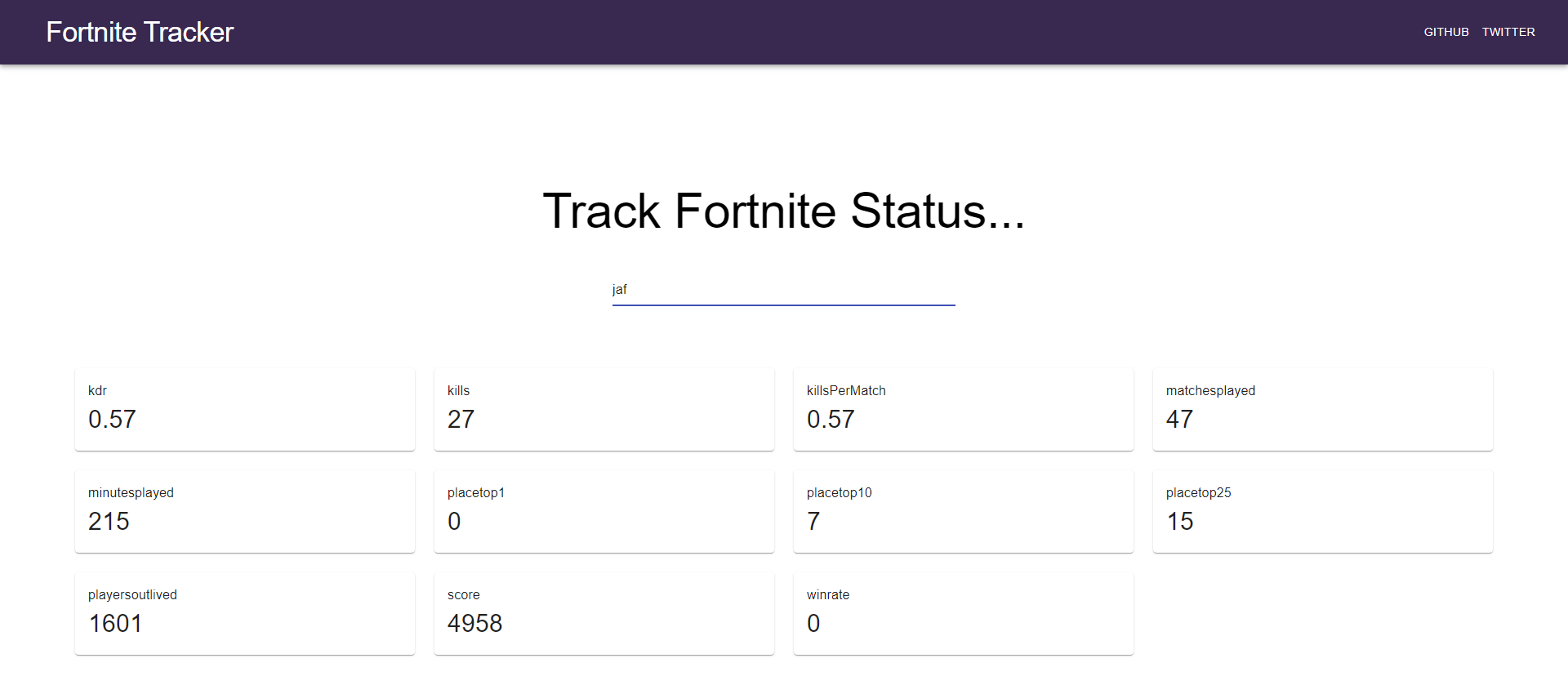
};soloStatuesの中にあるデータオブジェクトを1つずつ取り出して表示させています。実際に画面を見てみましょう。

「jaf」等と入力すると「jaf」プレイヤーの戦歴が表示されたかと思います。他にもいろんなユーザーを入力してみて確かめてみてください。
![]() Shin
Shin
今回すべてソースコードはこちらに置いておきます。
また、データを受け取っているときのローディング等は各自チャレンジしてみてください。一応ローディングやデュオ、スクワッドデータも含めた完成形のソースコードはこちらのgitに置いておきます。
【Reactチュートリアル】お疲れ様でした!
8回のレクチャーにてゲームAPIを用いたWebアプリ作成は終了となります。以下のようなことが学べたかと思います。
- Reactの基礎(Hook)
- 外部ゲームAPIの呼び出しと抽出
- マテリアルUIの使い方
- CSSレイアウト
- map関数の使い方
今回の学びを生かしていろんなアプリケーションをReactで作ってみてください。それではまたどこかでお会いしましょう👋
 Shin_Code
Shin_Code