Reactで背景画像を追加したいと思い、いつものHTMLのimgで画像パスを指定しても画像が表示されない人へ👇
<img src="../images/mountain.jpg" alt="" />
画像のパスは絶対に正しいのに表示されない。そんなときの対処法を解説します。
宣伝:私のYoutubeチャンネル⇨プログラミングチュートリアル
Reactでimg src=””で画像が表示されないときの対処法
結論はimportを使うとOKです。
import React from "react";
import bgImage from "../images/mountain.jpg"; //ここでパス指定して変数として利用する
export const Title = () => {
return (
<div className="main-title">
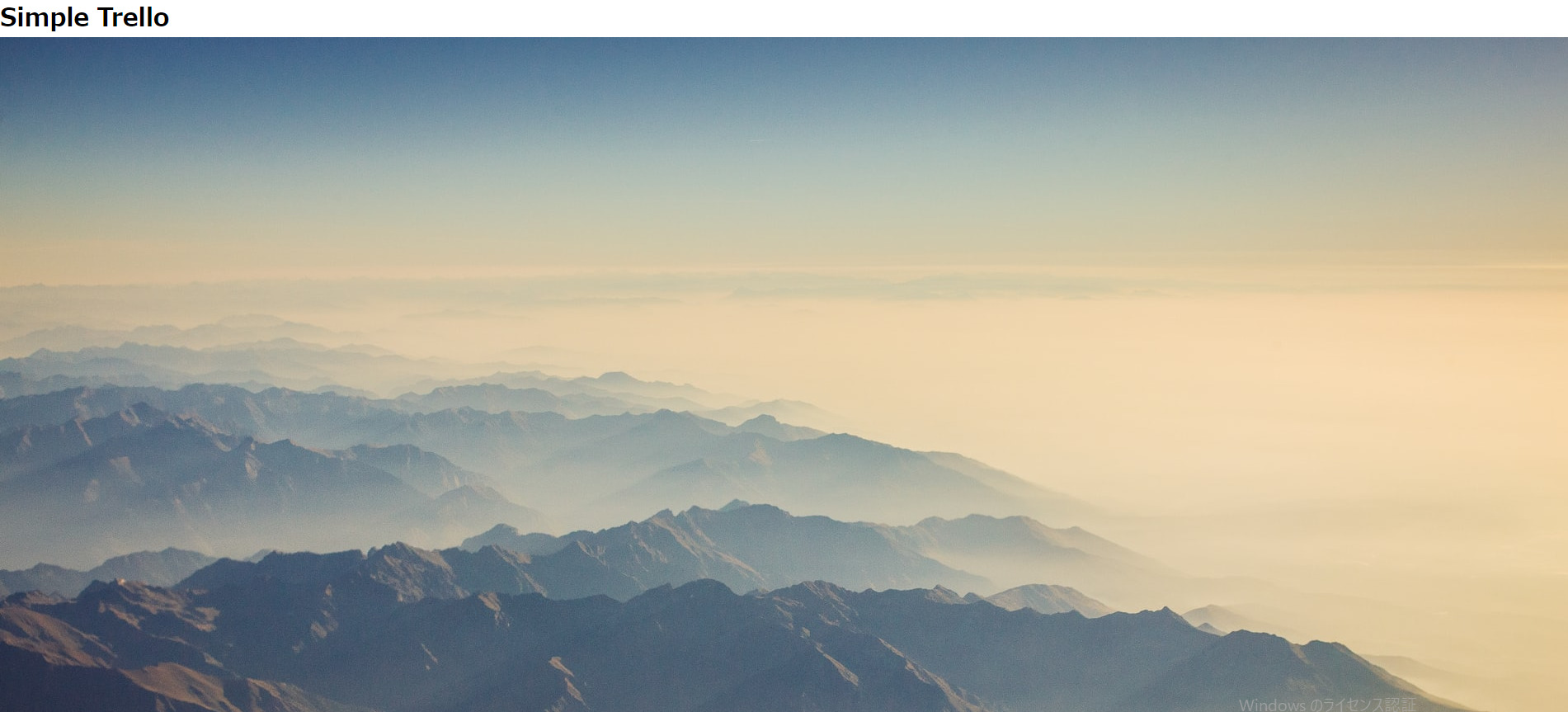
<h1>Simple Trello</h1>
<img src={bgImage} /> //srcに{}で入れ込む
</div>
);
};これで背景画像が表示されました。

![]() Shin
Shin
良い眺めだ
お疲れ様でした。
 Shin_Code
Shin_Code