ようこそ、ShinCodeへ。Reactチュートリアル第6回目。
今回は、以下のタスクを進めます。
- Cardsコンポーネントの作成
- CardsのCSSスタイリング
- 実際にCardを画面に表示する
(前回がまだの人はこちらから)
 【Reactチュートリアル:第5回】Fetchメソッドを使ってAPIを叩いてみよう
【Reactチュートリアル:第5回】Fetchメソッドを使ってAPIを叩いてみよう
Reactチュートリアル第6回
前回はfetchで欲しいデータを取得できたと思うので、今回はそれらのデータを出力するためのカードを作成していきます。カードに出力するデータは疑似的なデータを使いたいと思います。
①Main.jsにCardsコンポーネントの追加
Cardsコンポーネントの中身は後述するので、まずはMain.jsにコンポーネントを追加しておきましょう。
import React from "react";
import { FormInput } from "./input/FormInput";
import { Title } from "./title/Title";
import { Cards } from "./card/Cards"; +++++
export const Main = () => {
return (
<div>
<Title />
<FormInput />
<div className="cardArea"> +++++
<Cards /> +++++
</div> +++++
</div>
);
};<Cards />コンポーネントを追加しました。import { Cards } from "./card/Cards";の記述も忘れずに。
②Cardsコンポーネントを作成しよう
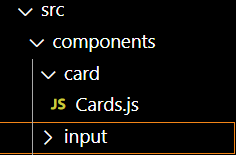
以下の階層にCards.jsファイルを作成してください。

疑似的なデータ(オブジェクト)を作成し、それを画面に出力してみます。
import { Paper, Typography } from "@material-ui/core";
import React from "react";
export const Cards = () => {
const testData = [
{
id: 1,
name: "kdr",
number: 3.53, //ここの数字はAPIから後でとってくる
},
{
id: 2,
name: "placetop1",
number: 30,
},
{
id: 3,
name: "placetop10",
number: 50,
},
{
id: 4,
name: "placetop25",
number: 70,
},
{
id: 5,
name: "winrate",
number: 1.4,
},
];
return (
<div>
{testData.map((data) => (
<Paper key={data.id}>
<Typography>{data.name}</Typography>
</Paper>
))}
</div>
);
};testDataを作成してデータ取り出す練習をしています。testData.map((data) => (はtestDataの中身の配列を1つずつ取り出し、それをdataという変数に格納して利用できる処理を書いています。map関数はいわばfor文のような役割を果たしてくれます。配列データを1つずつ取り出したいときに頻繁に使う関数です。
また<Paper key={data.id}>はPaperタグにkeyとしてIDを渡しています。これはどのデータかを識別するために必要です。これがないとカードが識別できないので更新や削除ができなくなります。コンソールでワーニングも吐かれるので記述するようにしてください。

これで疑似的なデータをカードに出力できました。
③CSSでカードのスタイリング
グリッドで表示するのでマテリアルUIのGridを利用しました。
import { Grid, Paper, Typography, makeStyles } from "@material-ui/core";
import React from "react";
const useStyle = makeStyles((theme) => ({
cardContainer: {
flexGrow: 1,
marginLeft: theme.spacing(8),
marginRight: theme.spacing(8),
},
paper: {
padding: theme.spacing(2),
},
grid: {
padding: 28,
},
}));
export const Cards = () => {
const classes = useStyle();
const testData = [
{
id: 1,
name: "kdr",
number: 3.53, //ここの数字はAPIから後でとってくる
},
{
id: 2,
name: "placetop1",
number: 30,
},
{
id: 3,
name: "placetop10",
number: 50,
},
{
id: 4,
name: "placetop25",
number: 70,
},
{
id: 5,
name: "winrate",
number: 1.4,
},
];
return (
<div className={classes.cardContainer}>
<Grid container spacing={3} className={classes.grid}>
{testData &&
testData.map((data) => (
<Grid item xs={12} sm={3} key={data.id}>
<Paper className={classes.paper}>
<Typography>{data.name}</Typography>
<Typography style={{ fontSize: 30 }}>{data.number}</Typography>
</Paper>
</Grid>
))}
</Grid>
</div>
);
};</Grid>タグを使ってグリッド表示が簡単にできます。<Grid item xs={12} sm={3} key={data.id}>で横幅全体12を3で割って4つに等間隔でグリッド表示ができるようになります。レスポンシブにも対応してます。 Gridリファレンス

疑似的データですが、これでカード出力ができました。また、新しく<Card/>コンポーネントを別ファイルで作って分けても構いません。今回はCardは使いまわす箇所がないので<Cards/>の中に直接書いています。コードの見やすさ重視するならば各自で分けてみてください。
【Reactチュートリアル】第7回へ続く
次回のチュートリアルでは以下を進めます。
- useStateフックを使ってMain.js内で状態変数を共有する
- Propsでコンポーネント間のデータ共有にチャレンジ
![]() Shin
Shin
 Shin_Code
Shin_Code