ReactHookで登場するHookたちの中でナンバーワンの頻度で使われるのがuseState。

本記事は以下の読者を対象としています。
- useStateの意味を100%理解したい
- ReactHook初学者
- そもそもStateとは何?
これら素朴な疑問を解明していきます。
【結論】useStateは状態変数を管理するフック
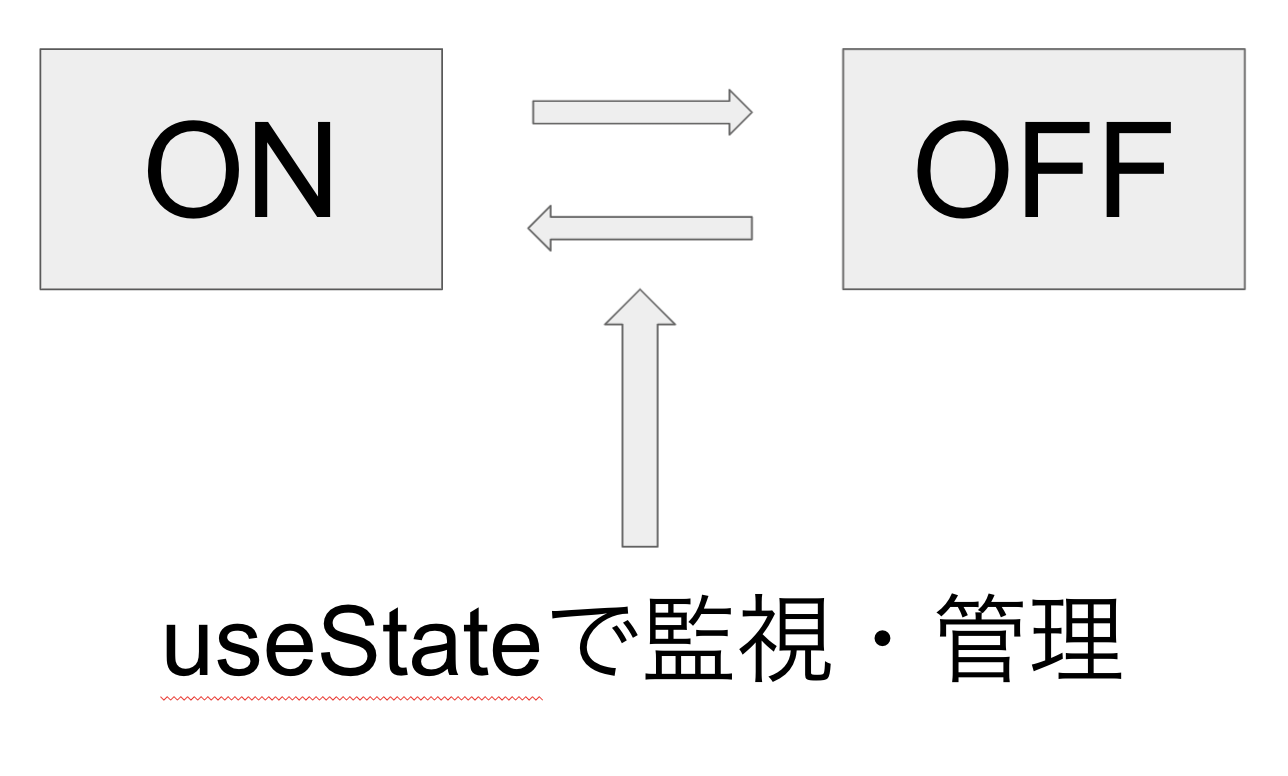
Stateとは「とある状態」のことを指し、useStateはその「とある状態」が変化するのを監視しする役割を担っています。ここで言う状態とはスイッチのON/OFF(True/Flase)等で、値が変化するもの全般を指します。

これによって、とある変数(状態変数)が変化したときにuseStateが変数の変化を感知してページをレンダリング(リロードではありません)します。レンダリングするときは前のDOMと現在のDOMの差分をみて、変化したところだけを変えて画面に表示させる仕組みです。
![]() Shin
Shin
Reactの良さはここにあって、useStateで状態を管理・保持することで余計なレンダリングを避けることができます。リロードせずにページ内容を更新できるのでページユーザービリティの向上が見込めるわけです。
useStateの基本形
const [状態変数, 状態変数を変更するための関数] = useState(状態変数の初期値) 基本形はこれです。状態変数を変更するには状態関数の引数に値を渡して変更させます。また、useState()の第一引数には状態変数の初期値が入ります。ページが最初にロードされたときにはこの初期値が変数の中に入ることになります。
useStateの実際の使用例
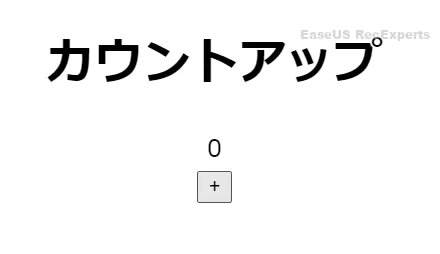
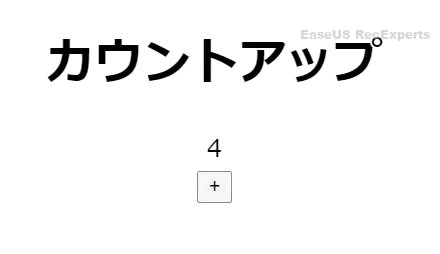
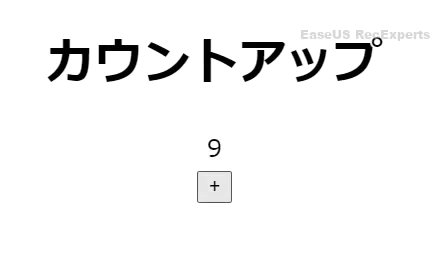
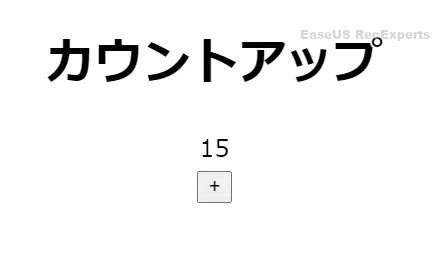
useStateの例としてカウントアップを行っていきます。ボタンを押したらカウントアップする簡単なアプリケーションです。

こちらのコードで動かしています👇
import "./styles.css";
import { useState } from "react";
export default function App() {
//useStateの宣言
const [count, setCount] = useState(0);
return (
<div className="App">
<h1>カウントアップ</h1>
//状態変数(count)をここで表示
<div>{count}</div>
//クリックする度に状態関数を読んでcountを+1する。
<button onClick={() => setCount(count + 1)}>+</button>
</div>
);
}ここでいう状態変数はcountになります。このcount変数が変更される度にページがレンダリングされコードが上から下に読み込まれます。そのときにDOMの差分をみて変更してるところだけを更新されています。
そしてcount変数の値を更新しているのが状態関数であるsetCount(count + 1)です。この状態関数の引数に値を渡すと状態変数のcountがその値で更新されます。今回はcount+1なので状態変数のcountが+1され、ページがレンダリングされているというわけですね。
【React Hook入門】useStateのまとめ
今回はReact Hookで頻繁に使用するuseStateについて解説しました。
状態を更新して動的にページを変更したいときはuseStateを使ってあげましょう。意味が分からないときは実際に何かプロジェクトを作ってみてその機能を確かめて実感してみてください。
 Shin_Code
Shin_Code 
