ようこそ、ShinCodeへ。Reactチュートリアル第7回目。
今回は、以下のタスクを進めます。
- useStateフックを使ってMain.jsで状態変数を共有する
- Propsでコンポーネント間のデータ共有にチャレンジ
(前回がまだの人はこちらから)
 【Reactチュートリアル:第6回】Cardsコンポーネントを作成してみよう
【Reactチュートリアル:第6回】Cardsコンポーネントを作成してみよう
Reactチュートリアル第7回
前回は疑似データを使って画面に表示していたので、今回はゲームAPIからfetchでとってきたデータをカードに出力します。
今回は重要な「useState」と「props」を使って関数コンポーネントに変数を渡すことに挑戦してみましょう。
①useStateでsoloDataを作成、propsでFormInputに渡す。
FormInput関数コンポーネントの内部のfetch処理でデータをとってきたと思うので、そこでsoloDataの変数を更新したいと思います。そのためにまずはMain.jsファイル内でuseStateフックを使用します。
import React, { useState } from "react";
import { FormInput } from "./input/FormInput";
import { Title } from "./title/Title";
import { Cards } from "./card/Cards";
export const Main = () => {
//useStateでsoloDataの状態管理。
const [soloData, setSoloData] = useState(null);
return (
<div>
<Title />
{/* propsでFormInputコンポーネントにsetSoloDataを渡す */}
<FormInput setSoloData={setSoloData} />
<div className="cardArea">
<Cards />
</div>
</div>
);
};コメントで説明している箇所を追記しましょう。useStateは状態変数(ここではsoloData)を管理して、それが更新される度にページをレンダリングするというReactHookになります。詳しくは別記事で解説しています。
さらに、状態関数であるsetSoloDataに引数を渡すことでsoloDataの値が更新されるようになっています。このsetSoloDataをFormInputにpropsとして渡してあげます(13行目)。するとFormInput関数コンポーネントでsetSoloDataを使って間接的にsoloDataを変更できるという仕組みになんですね。
②FormInput側でpropsを受け取る
Main.jsから渡されたpropsをFormInput関数コンポーネント側で受け取ります。
export const FormInput = (props) => {
//propsでsetSoloDataを受けとる。
const { setSoloData } = props;これでFormInput側でもsetSoloDataが使えるようになり、soloDataの中身を更新することができるようになります。
const handleSubmit = (e) => {
e.preventDefault();
console.log(inputText);
//ここでAPIを叩く。
fetch(`https://fortnite-api.p.rapidapi.com/stats/${inputText}`, {
method: "GET",
headers: {
"x-rapidapi-key": "5d9f005d9cmsh913c00abd95dcc3p1ef35ejsn4f0c3ce61d03",
"x-rapidapi-host": "fortnite-api.p.rapidapi.com",
},
})
.then((response) => {
return response.json();
})
.then((data) => {
const solodefaultData = data.lifetime.all.defaultsolo;
//ソロデータを引数に渡して、soloDataを更新する。
setSoloData(solodefaultData); <<<<<<<ここを追加
});
};18行目を追記しています。setSoloData(solodefaultData);でfetchでAPIを叩いて取得したデータ(solodefaultData)を引数に入れています。これで状態変数のsoloDataが変更され、ページがレンダリングされます。
③soloDataにデータが入っているかどうかの確認
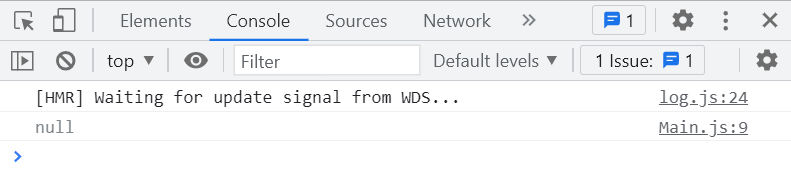
FormInput側でsetSoloDataを用いて変更したsoloDataの中身がきちんとMain.js側で変更されているかどうかコンソールを見て確認してみましょう。
export const Main = () => {
//useStateでsoloDataの状態管理。
const [soloData, setSoloData] = useState(null);
console.log(soloData); <<<<<ここを追加。
return (
<div>
<Title />
{/* propsでFormInputコンポーネントにsetSoloDataを渡す */}
<FormInput setSoloData={setSoloData} />
<div className="cardArea">
<Cards />
</div>
</div>
);
};4行目を追加しました。最初のページローディングのときのsoloDataの中身はnullになっていることが分かります。

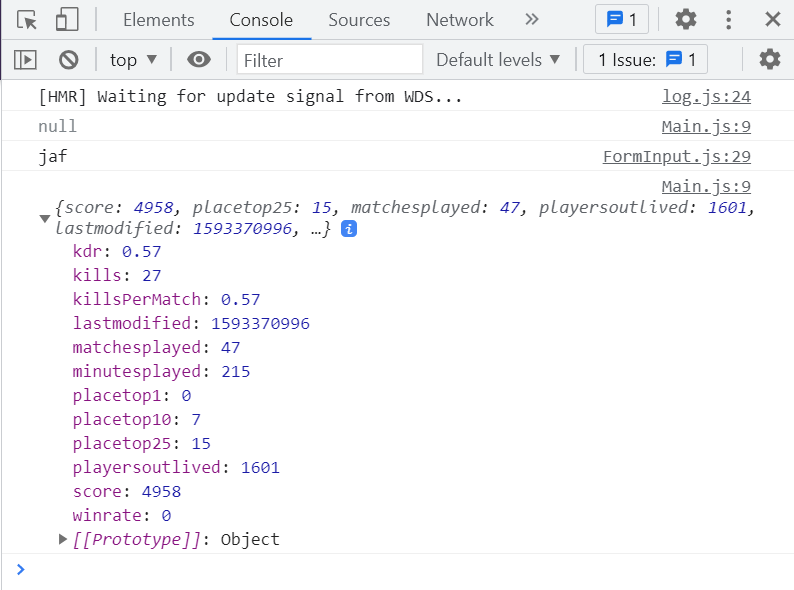
次に、フォーム内に「jaf」等とプレイヤーネームを打ち込んでログを確認してみましょう。

きちんとjafさんのソロ戦績データが取得できていることが確認できました!
【Reactチュートリアル】第8回へ続く
次回のチュートリアルでは以下を進めます。
- Cards関数コンポーネントにpropsでsoloDataを渡そう
- 受け取ったデータを整形しよう
- カードにそのデータを反映させよう
![]() Shin
Shin
 Shin_Code
Shin_Code