react開発でfirebaseを使って本番環境にデプロイする必要があり、そのときのデプロイルール設定で困った。

開発環境ではテストモードだったからそこまで気にしていなかったが、いざデプロイとなるとセキュリティ面が気になり、firestoreのルール設定と向き合うことになった。
そのときの備忘録を残す。
firestoreのルール設定
テストモードではすべてのユーザーが読み込みと書き込み権限を持っているため、これをそのままデプロイすると悪意のあるクライアントから改ざんされる可能性がある。
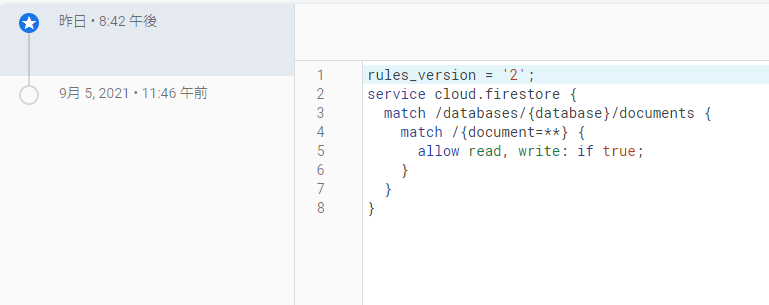
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write;
}
}
}
☝これがテスト環境。これだと誰でもアクセスできてしまう。
本番環境に対応するfirestoreのルール設定を変更してからデプロイするようにする。
service cloud.firestore {
match /databases/{database}/documents {
// Allow public read access, but only content owners can write
match /some_collection/{document} {
allow read: if true
allow create: if request.auth.uid == request.resource.data.author_uid;
allow update, delete: if request.auth.uid == resource.data.author_uid;
}
}
}
たとえば、上の例だと誰でも読み取りは可能だが、作成と更新と削除は管理者のみに制限することができる。
他にもGoogleアカウントでログインしているユーザーだけが作成や更新ができるルール設定も可能だ。詳しい方法は参考文献のURLを参考にしてほしい。
だが、今回の私の掲示板アプリではログイン機能はいれないのでテスト環境のままデプロイしてみることにする。これで荒らしが発生するならばログイン機能の実装も視野に入れるつもりだ。
![]() Shin
Shin
必要であればルールも変更していく
・参考文献
基本的なセキュリティ ルール | Firebase Documentation
Firebaseのリアルタイムデータベースで読み込みは誰でもOK、書き込みは事前に許可したGoogleアカウントのみに限定するルールの書き方 🔥 – みかづきブログ・カスタム
 Shin_Code
Shin_Code