GitからZip形式でダウンロードしてきた画像ファイル等がVSCodeへ直接ドラッグ&ドロップしても読み込まれなかったので、その対処法を備忘録として残しておきます。
実行環境
- Windows10
Mac環境だとZip解凍したまま移動できましたが、Windows10だとできないみたい?です。
一旦デスクトップに移動させる
一旦Zip解答したファイルをデスクトップに移動させてください👇

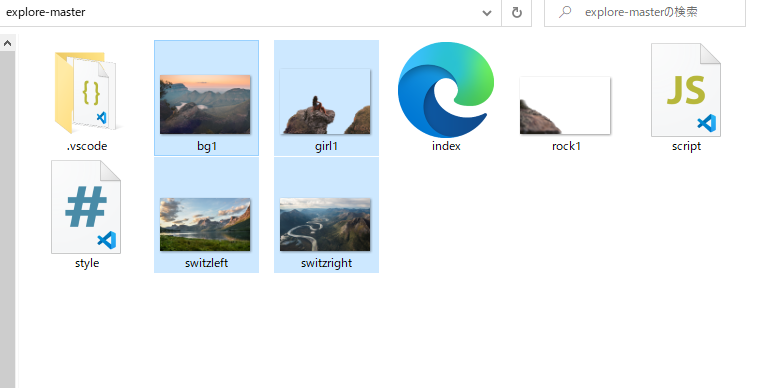
そしてデスクトップから解凍したファイルを開いてください。今回は画像ファイルをVSCodeにドラッグ&ドロップで直接挿入したいと思います。

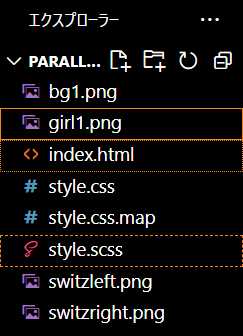
👆のようにVSCodeに挿入したいファイルを選んでドラッグ&ドロップしてVSCodeに挿入してください。すると簡単に挿入できました。

4つファイルが挿入されたことが分かったと思います。
VSCodeにファイルを直接ドラッグ&ドロップできないときの対処法:まとめ
一旦デスクトップに移動させてからドラッグ&ドロップすればできるようになります。それでは。
 Shin_Code
Shin_Code